この記事では、Webデザインのロードマップについてまとめました。
【この記事はこんな人に読んでほしい!】
- 自分にとって使いやすいオリジナルサイトが作りたい
- Webデザイン業界への転職に興味がある
- フリーランスで役立つスキルを身につけたい
無料で使える学習サイトやWebツール、持つべき本も紹介しています。
それでは、早速見ていきましょう!
Webデザインとは
Webデザインは、Webサイト上で表示される見た目に関する制作する業務です。Webサイト内のレイアウト変更や画像作成など幅広く携わります。
主に、Webメディア・ホームページの制作の他に、Webサービスや広告用ランディングページのデザインも含まれます。
仕事内容
Webデザインは、次のような流れで進みます。
流れ
- 企画:コンセプト、目的、想定するユーザー層、制作期間をクライアントとすり合わせる
- デザイン:イメージを見える化する
- コーディング:HTML、CSSでコーティングする
- 公開
デザインでは、ワイヤーフレーム(Webページのレイアウトを簡易的に表したもの)を作ります。感性イメージを共有するために制作し、レイアウトが固まったら、ワイヤーフレームに具体的な色や画像を指定(デザインカンプ)を行います。「Photoshop」「Illustrator」で作成されます。
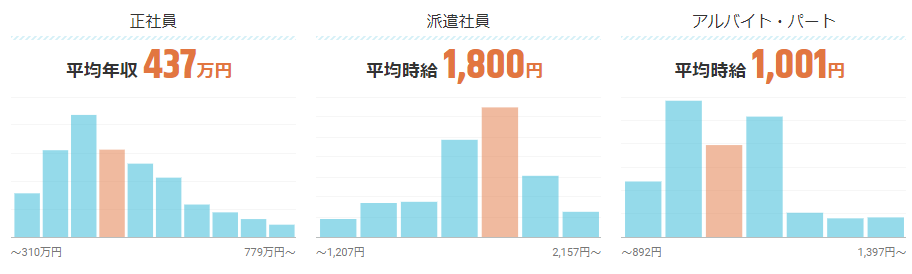
年収

(参考:求人ボックス)
Webデザイナーの仕事は平均437万円の年収で、日本平均年収と比較すると低い傾向にあります。フリーランスとして案件数を調整できるようになると、年収アップに繋がります。
「Webプロデューサー」「Webディレクター」にキャリアアップすると、年収が飛躍的にアップします。
Webデザインは独学でもOK!
Webデザインは独学でも学べます。デザインやコーディングのスキルを独学で身につける方法は、以下の2点が考えられます。それぞれの魅力について紹介します。
独学でOKな理由
- Udemy
がある
- 本もある
独学でOKな理由①:Udemyがある

必要な知識や技術をUdemyで学習する方法があります。Udemyは、世界最大級の動画学習型サイトです。自分の知識量に合わせて学習を進められたり、体系的に学習を進められるので、正しく知識を増やせます。隙間時間での学習もできますが、いつでも学びたい時に学習できたり、復習できたりするメリットがあります。
未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース

Webサイト制作の流れを理解できるようになります。Web知識やPhotoshop、Webグラフィックデザイン、HTMLなどのコーディングについても学習でき、最終的には一人でWebサイトを作成できるようになります。
WEBデザイン講座 Level0《対象:ゼロから始める超初心者の方》HTML と CSS に必要な基礎知識を学習します。

HTMLやCSSの基礎、コーディングの流れを学習しながら、シンプルなWebページを作成します。基礎を固めたい人におすすめの講座です。HTML、CSSの文章作成ルールやファイル構成の基本知識など学べます。
\ Udemyが気になったら /
独学でOKな理由②:本もある
教材探しを自らやらなくてはいけませんが、本であれば基礎から応用まで学べるのでおすすめです。わからなくなった時、いつでも振り返れたりメモ書きなどもできるので活用できます。Udemyと合わせて学習を進めることでスキルや知識が身に付きます。
なるほどデザイン
目で見て楽しむ新しいデザインの本です。「デザイン=楽しい」を実感できるデザイン書籍となっています。デザインする上で必要な基礎知識やルールなどビジュアルで解説しています。
けっきょく、よはく。余白を活かしたデザインレイアウトの本
今のデザインがわかると反響のあるデザイン本です。グラフィックデザイナーやノンデザイナーの方にも役立ちます。様々な作例でのデザインを紹介しています。余白を上手につかったレイアウトについて学べます。
ノンデザイナーズ・デザインブック
デザイナーではない人のためのデザイン定番基本書です。4つの基本原則を知るだけで、デザインの質が向上します。プロではなくても読みやすいデザイン、伝わるプレゼン資料などを学びたい人におすすめです。
【簡単5ステップ!】Webデザインスキルを独学で習得するためのロードマップ
未経験者でもWebデザインを独学で習得できるロードマップを解説します。
- 作りたいものを決める
- Webデザインツールに触れる
- 作りながらプログラミングを学ぶ
- トレースする
- ポートフォリオをつくる
5つのステップをこなすだけで、実用的な自分だけのホームページが作れること間違いなしです!
一つずつ見ていきましょう。
ステップ①:作りたいものを決める
まずは、作りたいものを決めます。例えば「架空のお店」「会社のWebサイト」など、作りたいものを決めて取り組むことで、クライアントからの依頼に対応できるようになります。
制作例
- コーポレートサイト
- 採用サイト
- サービスページ
- キャンペーンページ
- ランディングページ
- バナー
制作範囲例
- 制作範囲:PC、スマートフォンのTOPページデザインのみ
- 制作数:3種類のデザイン
どういった制作物(Webサイトなのか、バナー制作なのか)といった点から、想像をして制作してみましょう。もし制作時間などあまり取れない場合は、気合の入ったデザインを3つ制作します。
ステップ②:Webデザインツールに触れる
作りたいものを決め、構成案なども含め検討した後は「Webデザインツール」に触れましょう。
使用するべきツール
デザインソフト:Photoshop、Illustrator、XD、sketch、affinity、figma
(PCスペック:メモリ : 16GB以上、ハードディスク : 500GB以上、CPU : インテル Core i5以上、OS:Windows or macともに最新であると良いとされています。)
簡単にそれぞれのツールについて、説明します。
Photoshop
Photoshopは、写真の編集・デザインやイラストの作成などの用途に活用できるツールです。精密な画像解析、画像処理が必要とされる分野(医療・科学)でも広く利用されています。
主な機能:写真の編集、デザインの作成、イラスト作成、写真の公開
最新Photoshop CC 23時間の動画と演習でPhotoshopの全てを完全マスター 初心者がプロを目指すコース

Photoshopの全機能を初めて使う人にもわかりやすく解説し、画像合成や切り抜きなどの基本操作やカラー補正、レイヤースタイル、ブラシを駆使した技術を身につけられます。
Photoshop CC マスターコース : 動画で徹底的に学ぶ! 確かな技術をマスターしよう!

制作現場と教育現場で生み出された学習方法からPhotoshopを徹底的にマスターできる講座です。Photoshopの基礎を身につけられます。画像解析度などの分野について理解が深められます。
Photoshop しっかり入門 増補改訂版
はじめてPhotoshopを触る人を対象とした超入門書です。Photoshopの各ツールの基本から実務までつかえる応用技まで習得できます。
Photoshop 10年使える逆引き手帖
人気のPhotoshop解説書の最新バージョンです。これからPhotoshopを学ぶ人や既に使っていてレベルアップしたい人に最適の本です。必修の基本テクニック、ワンランク上のプロ技まで網羅しています。
Illustrator
Illustratorは、Webやモバイル用のグラフィックからロゴ、アイコン、本のイラスト、商品パッケージ、看板まで、あらゆるものをデザインできるツールです。デスクトップPCからiPadまでどこでも自由にillustratorを使って制作ができます。
主な機能:ロゴ、タイポグラフィフォント、手書きレタリング、アアイコン、インフォグラフィック、バナー、グレフ、壁紙等のデザイン
Illustrator 基礎からプロレベルまで 完全ですべてをゼロから最短で学べる標準Illustratorコース

プロ・イラストレーターを輩出している実績のあるコースで、illustratorに初めて触れる人でも基本から学べます。手を動かして学べる練習素材で理論だけじゃなく現場のことも学べるコースです。
【超初心者用】初めてのAdobe illustrator(イラストレーター)使い方講座【完全版】

illustratorをこれから使い始めたい超初心者が基本から練習し操作できるようになります。イラスト、Webバナー広告、ロゴデザインを学べます。プロ育成コースです。
やさしいレッスンで学ぶきちんと身につく教本シリーズ 2冊セット
Photoshop、illustratorを学びたい人やおさらいしたい人におすすめの2冊セットです。デザインについてこれから学びたい人や知っておきたい機能などを学べます。
プロの現場で使われている Photoshopの「超速」テクニック
Photoshop作業を効率的に行えます。プロの技が大公開されています。限られた時間や人員、良さんでどれだけの仕事をこなせるかという問題が起きた時に解決できます。
Adobe XD
Adobe XDは、UI/UXデザインツールです。ワイヤーフレーム、アニメーション、プロトタイプなどの共同作業の機能がすべてひとつに統合されています。3D表示するなど、デザインする上で役立つ機能満載です。
主な機能:レイアウトとデザイン、プロトタイプとアニメーション、共同作業とハンドオフ、デザインシステムなど
【2022年最新版】Adobe XD 手を動かして覚えるUI/UXプロトタイピング。UI/UXデザイナーを目指す完全ガイド

ワイヤーフレーム制作やプロジェクトをAdobe XDで一元管理する方法を学習します。開発のプロとしてスタートできる最先端の技術・知識を確実に身につけられます。体験版でも学べる点も利点です。
【2021年最新】AdobeXDで本格プロトタイピングを学ぼう!未経験大歓迎!実戦で使えるXDの基礎を習得できる!

プロトライプという技術をWebサイト、LP、アプリデザインに活かせられます。Adobe XDの基礎知識、視覚障害者に向けたアプリデザインの作成方法などを学びます。
世界一わかりやすいAdobe XD UIデザインとプロトタイプ制作の教科書 世界一わかりやすい教科書
UIを考えながら設計するプロトタイプ方式へ変化しています。業界標準のプロトタピングツールとして機能が増えている現状を踏まえ、XDの基本から丁寧に解説しています。
Adobe XD プロトタイピング実践ガイド ~ユーザーの要求に応えるUI/UXデザイン
UI/UXデザインを意識したXDで高速プロトタピングを実践する指南書です。プロトタイプ制作の重要性について認識が高まっています。ユーザーに配慮したデザインの構築が主流となっています。基礎を学びながらXDを使いこなす実践書です。
Sketch
Sketchは、UI/UXデザインの定番ツールです。オランダの会社によって開発されました。機能性が高く、豊富なプラグインによる拡張性の高さにより、UIデザインツールの代名詞ともなっています。
主な機能:主な機能:UIデザイン、柔軟なベクター編集、ピクセルレベル精度での設計
Sketch 3 の使い方

UIデザインに必須のツールです。チュートリアル動画で使い方をマスターします。モバイルアプリUIをデザインしたり、WebサイトのUIをデザインできるようになったり、アイコンをデザインできるようになったりします。
Webやアプリの最新デザインツール Sketch3 |100レッスンの完全マスターコース

Sketchを使ったアイコンデザイン、Webデザインを作成できるようになります。Sketchを完全マスターできるコースです。100ものレッスンが組み込まれています。
UIデザイナーのためのSketch入門&実践ガイド
これからSketchを使おうとしている人やうまく使いこなせない人をターゲットとしたSketchの基本的な操作、実践的なノウハウを網羅した入門書です。
Affinity Designer
Affinity Designer(アフィニティデザイナー)は、最新のテクノロジー用に最適化したツールです。クラス最高のデザインを作成できます。作業に必要なツールとして特化しています。
主な機能:コンセプトアート、プリント オブジェクト、ロゴ、アイコン、UIデザイン、モックアップ
Affinity Designer(アフェニティデザイナー)の使い方~基本編

Photoshop、illustratorがひとつになったような高性能デザインソフト「Affinity Designer」を学習します。楽しく素早く直感的にデザインができるようになります。
Affinity Designer(アフィニティデザイナー) 超入門編★テキストと図形ツールを使った簡単ロゴ作成

デザイン初心者でも簡単なロゴ作成ができます。アイデアを形にできる基礎知識が身に付きます。オブチェクトの基本的な扱いを学び、楽しく素早く直感的に簡単なデザインができるようになります。
現役Webデザイナーがゼロから解説!Affinity DesignerでWebデザイン
イマドキのWebデザインをAffinity Designerを使って気軽に作れる初心者向けの入門書です。イマドキのデザインを実践的に学びながらデザインについて深めていける一冊になっています。
はじめてのアフィニティデザイナー(iPad対応版): イラストレーションから画像加工まで、本格的なデザインソフト”Affinity Designer for iPad”の日本語解説書です。この一冊で、あなたは1週間でプロのデザイナー!
1週間でデザイナーになれる書籍です。イラストレーションから画像加工まで本格的なデザインソフトの日本語解説書となっています。入門者からプロまで満足できる学習ができます。
Figma
Figma(フィグマ)は、ブラウザ上でデザインができるツールです。ブラウザを起動すればどこでも使えるので、利便性が高い点が魅力的です。データの共有やPDF変換なども簡単にできます。
主な機能:UIデザイン、ワイヤーフレーム作成、プロトタイプ
初心者から始めるアプリデザイン<UI/UXデザインをFigmaで学ぼう!>Webデザインにも応用可能

高品質なUIデザインを作るためのルールを学びます。基本的な使い方、AppleのAppデザインを再現する応用編まで学べます。表現力豊かなプロトタイプを作成しましょう。
【2021年最新】現場のプロが教えるたった5分で簡単ワイヤーフレームを作る!最新デザインツールfigmaで驚きの技術!

未経験者でも学習しやすい講座内容になっています。簡単に効率的なデザインを作成できます。現場で使える技術を惜しみなく伝えてくれている講座です。ワイヤーフレームを3分で作る方法などが盛り込まれています。
Designing in Figma: The complete guide to designing with reusable components and styles in Figma.
Figmaを最大限に活用したい人が学ぶ書籍です。実用的なガイドで、時代によって進化するレイアウトの作成、大規模な設計システムの構築など効率的な状態を維持する術を紹介しています。
ステップ③:作りながらプログラミングを学ぶ
Webデザインをする時には、コーディング作業が入ります。コーディングを専門的に行う人もいますが、自分でもできるとよりプラスなので、デザインだけでなくプログラミングについても学習しておきましょう。
Webデザインに使うプログラミング
- HTML
- CSS
- JavaScript
- jQuery
- Word Press
簡単に解説します。
HTML、CSS、JavaScript、jQuery
それぞれをざっくり説明すると以下のようなことができるプログラミングコードやフレームワークです。
- HTML:コンピューターに、どこのパーツがタイトルですよ。画像ですよ。を伝えるコードです。
- CSS:HTMLで作った骨組みに対して見た目の調整を行うコードです。文字の大きさ、色合いなど変えます。
- JavaScript:ページに動きをつけます。スライドショーやページを送っている時にSNSシェアボタンがついてくるなどの動きです。
- jQuery:JavaScriptの書き方を簡単にできるライブラリです。JavaScriptでできることをもっと簡単に書けるように設計したもので、様々簡単にコーディングができるようになります。
それぞれについては、Udemyや本などで学習することがおすすめです。
【HTML/CSS/JavaScript】Webプログラミング初心者のための入門講座ー制作から公開までこなせるスキルを!

Webの仕事に携わる人にとって必要なHTML・CSS、JavaScriptを学習できます。基礎から、jQuery/Vue.jsなどの応用まで学習できます。
未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース

Web知識、Photoshop、Webグラフィックデザイン、HTML、CSS、実践的なコーディングなどを学べます。ここの講座を受けると、自分一人でWebサイトを制作できるようになります。
ウェブ開発入門完全攻略コース – HTML/CSS/JavaScript. プログラミングをはじめて学び創れる人へ!

Webサイト制作、フォトギャラリーの制作などから、Ruby on Rails を使ったタスク管理アプリ開発、 MySQL、Bootstrap5、AWS Cloud9、GitなどWeb開発に必要なスキルを学習できます。サイトのコーディングができるようになります。
HTML5&CSS3標準デザイン講座
ゼロから学べるWeb制作学習書がHTML5&CSS3に完全対応しました。わかりやすいと好評の入門書です。HTML5とCSS3の初歩的な文法学習、本格的なサイト作成までを学習できます。
確かな力が身につくJavaScript「超」入門
JavaScriptをこれから学ぶ人におすすめです。手を動かしながらサンプルをひとつずつ作成し、知識や応用・実践が身に付きます。基礎力がつくので初心者におすすめです。
jQuery最高の教科書
どこまでも丁寧で体系的に学習できるため、知識ゼロでもわかりやすい内容になっています。これから学ぶ方におすすめです。基本的な仕組みから実践で活かせるテクニックまで解説しています。
Word Press
WordPressは、ホームページ制作が出来ない人でも簡単にコンテンツを管理できるシステムです。HTMLコードがわからなくても、Wordに文章や写真の挿入する感覚で記事を更新できる利点があります。
ちゃんと学ぶ、WordPress テーマ開発講座

WordPressで、オリジナルウェブサイトを作成する方法を学習します。WordPressのしくみやオリジナルテーマの制作手法を学習できます。
オウンドメディア構築プログラム(WordPressブログ理論編)

WordPressで自分自身のオウドメディアを構築し、企画を作る方法などの具体的なノウハウを学習できます。WordPressでのサイトの正しい初期設定を学べます。
【2023年】はじめてのWordPress入門講座【基礎知識・使い方・管理保守・トラブル対応】

WordPressのトラブル対応方法や基礎知識、使い方などを学習できます。WordPressの操作方法や管理、運用などWordPressのあれこれを学習しましょう。
WordPress 仕事の現場でサッと使える! デザイン教科書
WordPressを使い、短期間で高機能なWebサイトを構築できます。初級者を対象とした基本的なWordPressのノウハウを解説しています。サイト構築手順、独自テーマの作成などWordPressを使った本格的なWebサイトを構築、運用できるよう解説しています。
いちばんやさしいWordPressの教本
実践的なWebサイトを作りながら学習できます。パソコン%スマートフォンの両方に対応したWebサイトを作成できます。HTML、CSS、PHPなどの知識がなくてもデザイン性や機能性に優れたWebサイトを作成できます。
WordPressレッスンブック
WordPressの本格入門書です。WordPressのテーマ作成をベースに記事の投稿、テンプレートの編集、モバイルファーストによるレスポンシブWebデザインの設定などが学習できます。
ステップ④:トレースする
実際にデザインをする時は、クライアントから「こんな感じのWebサイトにしてほしい」などという具体的なサンプルなどを容易する場合もあります。そのため、0からデザインを作ることも大事ですが、他のサイトを参考にして制作することがおすすめです。
参考にするWebサイトは、競合サイトであったり、Webサイトをまとめたギャラリーサイトなどから探すと自分が制作したいイメージのWebサイトや参考となるサイトと巡り会えるかもしれません。
ギャラリーサイト

SANKOU!は、Webデザイン制作の参考になる国内のステキなサイト集です。カテゴリーから、どういった種類のWebサイトのデザインを確認したいか選択できます。
ステップ⑤:ポートフォリオをつくる
ポートフォリオは自分の実績を示すための作品集として使えます。イメージに近いWebサイトを参考にしながら手を動かして制作します。「なぜ、そのようなデザインにしたのか」という理由を考えながら制作することが重要です。クライアントの要望や構成案に書かれた内容を形にする方法を検討しデザインします。「この要望を満たすには…」と考えながらサイト制作、デザインを行っていきましょう。
ポートフォリオや自作ブログを作るときは、まずレンタルサーバー(出来れば有料)とドメインを用意することから始めましょう。
そして、ブログのテーマやデザインを決めていきます。
ここで、ブログ制作に役立つおすすめのWebサービスを紹介します。
- 画像・写真収集|Pintarest
- サムネイル作成|Canva
- ファビコン|icon8
- Webデザインギャラリー|MUUUUU.ORG
全て無料で提供されているので、ぜひ使ってみて下さいね。
また、ポートフォリオを作成する時に最低限記載すべき内容は以下の通りです。
- サイト名(URL)
- 公開年月日
- 作業内容
- 作品の目的・コンセプト・ターゲット・作業範囲
- 制作期間
- スケジュール概要・実作業時間
- 制作環境
- サーバー環境・使用ツール
- 作品の説明文や工夫点
- 成果
- アクセス数・ダウンロード数・コンバージョン率
以上の内容を参考にして、自分を最大限にアピールできる作品を作ってくださいね!
Webデザインスクールの利用も検討しよう
Webデザインのスクールを利用しての勉強もおすすめです。効率的に学習ができ、カリキュラムに沿って学べるので取りこぼしがない学習が行えます。短期間で実践的なスキルを身につけられるかもしれません。
デジタルハリウッド STUDIO by LIG

Web制作のプロ集団が、Webデザイナーとして転職したい人、スキルを身につけたい人に学びの場を提供しています。Webデザイン専攻コースがあり、最短6ヶ月で技術やスキルを習得できます。
インターネット・アカデミー

インターネット・アカデミーは、Photoshop・illustratorを使ったデザインの基礎からプロのWebレイアウト技術を学習できます。制作会社で実際に使われているデザインのテクニックを実践して身につけられます。
famm

ママでも在宅で仕事がしたい人におすすめです。自宅に無料ベビーシッターを手配してくれたり、子どもと一緒に参加できる工夫をしてくれたりします。ライブ配信での受講、録画による講義の見直しなどサポートが充実しています。
本気のパソコン塾

初心者でも学びたいを支えてくれるスクールです。無理のない学習計画や学習進捗サポートなど、挫折するかもしれない勉強を続けらる工夫があります。明確なゴール設計をして行うので、迷わず学習ができます。
ある程度できるようになったらフリーランスエージェントに登録しよう
自分である程度、Webデザインができるようになってきたらフリーランスエージェントに登録して実績を積んでいきましょう。
レバテッククリエイター

経験年数を問わず、数多くのクリエイターを支援しているエージェントです。フリーランスへ転身した人をサポートする仕組みが多数そろっています。常駐型フリーランスなどの企業から必要とされる働き方など様々な提案をしてくれます。
テクフリ

ユーザーの利益を最優先で考えてくれるエージェントです。収入アップに繋がる方法を提案してくれたり、非公開案件を紹介してくれたりします。JavaScriptの案件が多い傾向がみられます。
geechs job

フリーランスで働く方が作業に集中できるようなサポートを行ってくれます。実現したい働き方を応援してくれるエージェントです。詳細検索でこだわりの検索画可能なので自分の働きたい案件で力を発揮できます。
さらにスキルを磨くなら
Webデザイナーとして更にスキルを磨くのなら、次の2点も勉強しましょう。
これから学ぶべきもの
- マーケティング
- UI/UX
解説します。
マーケティング
Webデザインが表の顔を作る作業ならば、Webマーケティングは裏の見えない数字を作り出す作業です。ターゲット(ユーザ)を決めて、ターゲットが求めるコンテンツを制作したり、どうしたらより多くの人の目に留まるようにできるかを考えていく作業です。分析などを行って、確実に成果を上げるために必要なスキルとなり、Webデザインと一緒に兼ね揃えると良いとされています。
UI/UX
Webデザインでは、UIとUXの知識が必要です。
- UI(User Interface):ユーザー情報入力時の快適性など
- UX(User Experience):ユーザー体験に関する考え方、サービスによって得られるものなど
ユーザーが操作しやすいデザイン、見やすいデザインなど良質なUI/UXを実現すると、よりユーザーニーズの高いWebサイトやサービスを提供できます。サービスを利用するユーザーの気持ちを意識しながら制作できるようスキルを身につけましょう。
まとめ:自分に合った方法でWebデザインを学習しよう!
Webデザインを学習する方法は様々あります。Webデザインを学習しようと思った時、どういう風にスキルを身につけていくかは、自分のやりやすい方法で学習することがおすすめです。実践を積むという点でクラウドソーシングを活用して経験値を上げるというのも一つの方法なので、自分に合う方法でWebデザインを学習しましょう。
