テックアカデミーのWebデザインコースを受講したらいくら稼げるようになるんだろう?
というような疑問に回答します。
テックアカデミーのコースの中でも人気のあるWebデザインコース。
なぜ人気があるのかというと、”お金が稼ぎやすいからです”
今回は現役エンジニアである私が口コミと評判を基にテックアカデミーのWebデザインコースを解説していきたいと思います。
この記事を読めばWebデザインの知識が身につき、副業で10万円を稼ぐ方法がわかります。
約5分で読み終わりますので参考にしてくださいね。
\ テックアカデミーでWebデザインを学ぶ /
Webデザインとは
Webデザインとは、パソコンやスマートフォンなどの電子機器上で表示される情報や画像の配置を整理して決める事です。
Webデザインの役割としては”そのページで1番伝えたい情報をわかりやすくする”のが役割です。
より良いWebデザインはレイアウトや導線を整えつつ、ユーザーが使いやすい構成にすることが目的です。
テックアカデミーのWebデザインコースの口コミ
Webデザインコースの口コミ1:オリジナルサイトが作れる
Webデザインコースの口コミ2:初期設定が手間
Webデザインコースの口コミ3:イラストレーターが入ってない
テックアカデミーのWebデザインコースのメリット
テックアカデミーのWebデザインコースのメリットは2つあります。
- 就職に有利
- 副業で月10万円稼げるようになる
こちら一つずつ解説します。
メリット1:就職に有利
TechAcademyのWebデザインコースで習得できるスキル
- Webデザインの概要
- Webデザインの原則
- 制作フロー
- デザインツール
- ポートフォリオ:デザインカンプ
- HTML/CSS
- ターミナルコマンド
- Sass/Compass
- ポートフォリオ:コーディング
- モバイルデザイン
- コーポレートサイト
- ショッピングサイト
- オリジナルサイト作成
Webサイト制作を自分1人で制作するためのスキルやツールの使い方を身に付けることができるカリキュラムになっており、就職してからすぐに使える技術ばかりです。
メリット2:副業で月10万円稼げるようになる
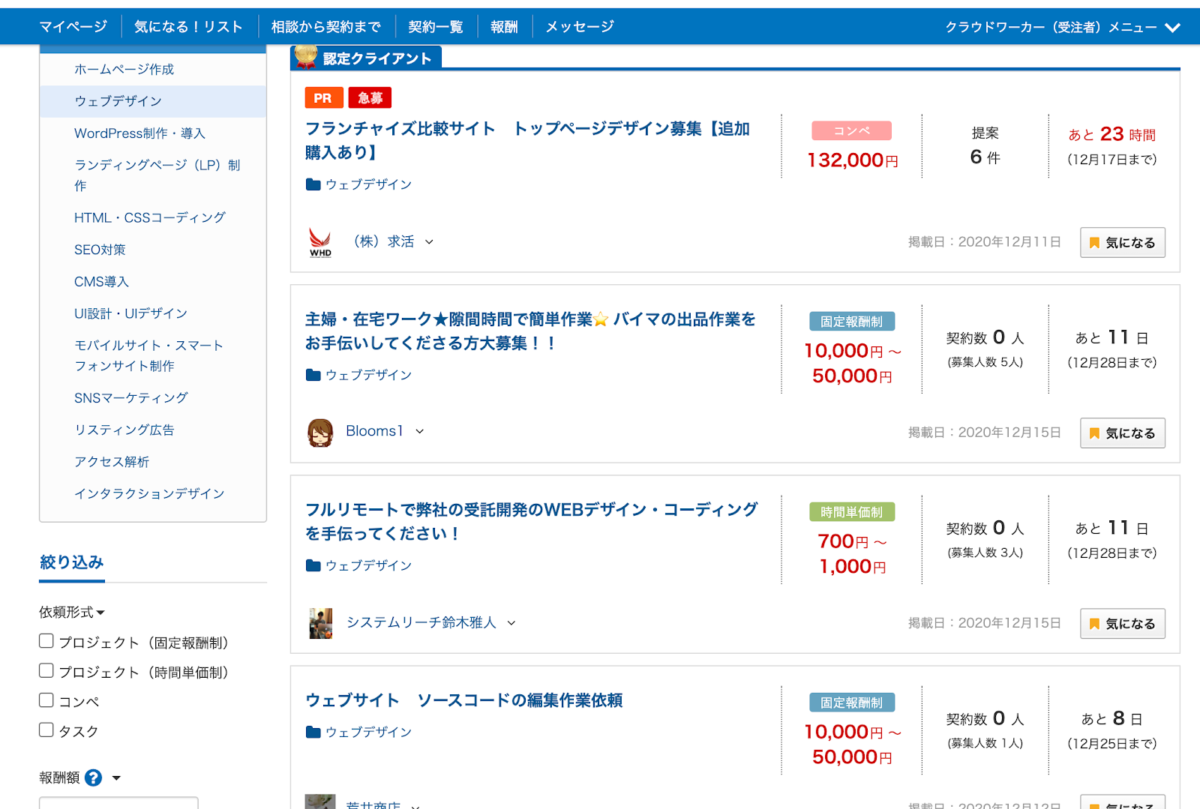
Webデザインの案件は多くあります。単価も高いモノが多く、1件こなせば5万円の報酬の案件も少なくありません。
最初のうちは1ヶ月で1件しかこなせないかもしれませんが、慣れていけば月2件・3件と増やしていけます。
頑張って5万円の案件を3件こなせば月15万円。副業で15万円稼げることも夢ではありません。

\ 副業で10万円稼ぐなら /
テックアカデミーのWebデザインコースで身に付けたスキルで月10万円稼ぐ方法
テックアカデミーのWebデザインコースで月10万円稼ぐ方法を解説します!
まずは実績作りのために単価を安くして受注しよう
Webデザインコースでオリジナルデザインサイトを作成していても、案件を獲得するのはなかなか難しいです。
まずは実績作りのために、単価の低い案件を受注していきましょう。
クライアントが提示している単価よりも値段を下げることによって、受注できる確率はグンと上がります。
「クラウドワークスやランサーズなどのクラウドソーシングサイトで採用される提案文の作り方」も参考に、他の人と価格やサポート面などで差をつけて提案しましょう。
Webデザイン+αのスキルを身に付けてさらに稼ごう
Webデザイナーに求められるスキルはたくさんあります。
「Webデザイナーの将来性は明るい?今後の需要と求められる人物像」という記事でも言及していますが、
- UI/UXの設計・実装ができる人物
- Webマーケティング知識を持つ人物
- プログラミング言語(フロントエンド)知識を持つ人物
なら需要が高まり、さらに稼ぐことができます。
TechAcademyではUI/UXデザインコース(TechAcademy[テックアカデミー])、フロントエンドコース(TechAcademy [テックアカデミー])
、Webマーケティングコース(TechAcademy [テックアカデミー])
があります。
Webデザイナーの増加による競争激化や「NoCode」サービスの登場により、Webデザイナーが今後も仕事を獲得していくためには、プログラミングやマーケティングなど、Webデザイン以外のスキルを身につける必要があります。


テックアカデミーのWebデザインコースの料金
| 4週間コース 集中して学べる人向け | 8週間コース じっくり学びたい人向け | 12週間コース 時間がない人向け | 16週間 ゆっくり学びたい人向け | |
| 料金(税別) | 社会人159,000円学生 149,000円 | 社会人209,000円学生 179,000円 | 社会人259,000円学生 209,000円 | 社会人309,000円学生 239,000円 |
| メンタリング | 7回 | 15回 | 23回 | 31回 |
| チャットサポート | 15〜23時(8時間) | 15〜23時(8時間) | 15〜23時(8時間) | 15〜23時(8時間) |
| 学習目安時間 (1週間) | 40〜50時間 | 20〜25時間 | 14〜18時間 | 19〜13時間 |
テックアカデミーのWebデザインコースの他社と違うポイント
テックアカデミー以外にもWebデザインコースを開講しているスクールはたくさんあります。
その中でも、テックアカデミー特有の特徴を紹介します。
独立・フリーランスになりたい方におすすめ
| テックアカデミー | CodeCamp | テックキャンプ デザイナー転職 | |
| 料金 | 159,000円〜 4週間から | 178,000円 8週間から | 648,000円 10週間から |
| 学べる内容 | HTML/CSS、JavaScript、PhotoShopなど | HTML/CSS、JavaScript、PhotoShopなど | HTML/CSS、JavaScript、PhotoShopなど |
| 就職・転職サポート | ◯ | ◯ | ◎ |
| 独立・フリーランス | ◎ | ◯ | ◯ |
テックアカデミーでは、独立・フリーランスの支援が豊富です。
メンターに直接アドバイスがもらえる
テックアカデミーのメンターは全員が現役のプロのエンジニアです。
プロのエンジニアに週2回ビデオ通話を通して、進捗確認や、学習スタイルの相談や、疑問点の質問、今後の相談などの時間があるスクールは他にはありません。
またビデオ通話は1回30分ではすぐに終わってしまうので、
時間制限はありますがチャットサポートを有効的に使う事が、効率良く学ぶポイントになりそうです。
テックアカデミーのWebデザインコースがおすすめな人
オリジナルのWebデザインを制作したい方
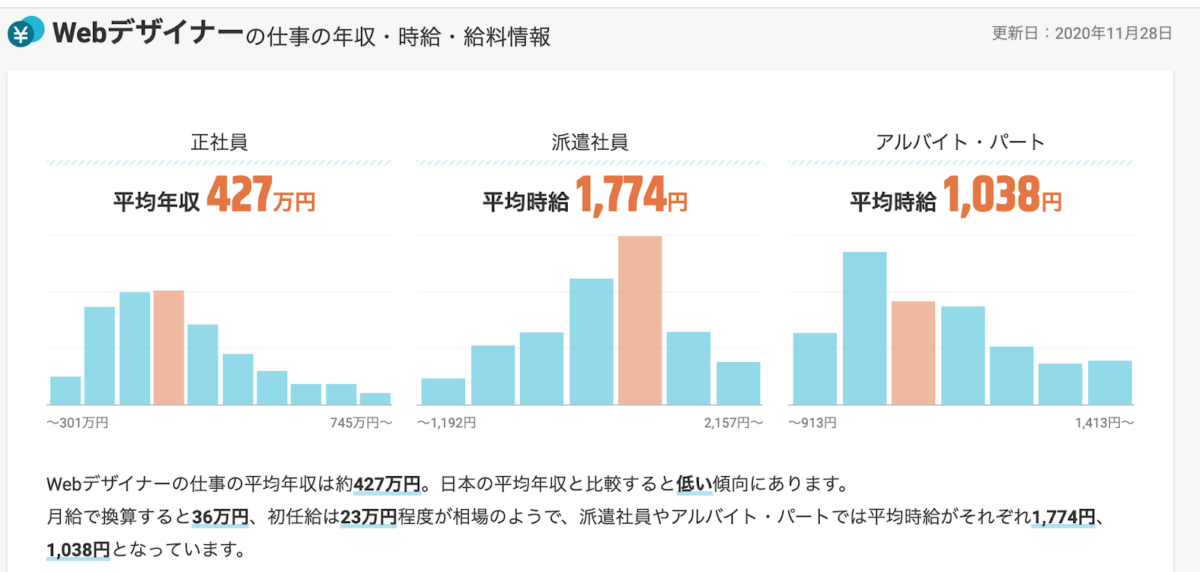
Webデザイナー全体の給与幅としては301〜745万円と比較的広いため、勤務先や経験・求められるスキルによっても大きな差があります。
つまり、オリジナル性の高いWebデザインのセンスがある方は重宝されてます。

時間と場所に囚われないでWebデザインをしたい方
基本的にWebデザイナーの仕事は、Webサイトの見た目を構成する仕事です。
会社に出社しなくても、パソコンとネットワークの環境があれば仕事ができるので、比較的自由な働き方をしたい方におすすめです。
副業で10万円程度稼ぐWebデザイナーになりたい方
冒頭でも説明した通り、テックアカデミーのWebデザインコースを受講すると、月10万円程度稼げるWebデザイナーになることができます。
本業のWebデザイナーとまではいかないけど、副業として稼ぎたいという人におすすめです。
テックアカデミーのWebデザインコースがおすすめできない人
WordPress制作もやってみたい人
WebデザインコースではWordPress制作は学べません。WordPressも学びたい場合は WordPress講座を選びましょう。
勉強するのが苦手な方
テックアカデミーは、本気の人を支援することを重視しています。
比較的に初心者向けの技術ですが、簡単な技術と言うわけではありません。クライアントの意思を読み取り形にする技術・コミュニケーション能力も必要になってくるので自発的に勉強するのが苦手な方にはおすすめできません。
まとめ
テックアカデミーのWEBデザインコースは、向上心のある初心者の方に向いてます。
初心者向けだから使えない技術。と言うわけでなく勉強はしないといけませんが月5万円稼ぐ事ができるスキルです。
この記事を読んで、プログラミング無料体験が7日間受けられるので受ける事をおすすめします!
テックアカデミーでメンターから学ぶ事で、時間を”損”することがないので、ぜひ無料体験をお試しください。
\ テックアカデミーでWebデザインを学ぶ /
Webデザインポートフォリオコースもチェックしておきましょう。

