「在宅Webデザイナーは未経験でも目指せるのか」「在宅Webデザイナーに必要なスキルが知りたい」と気になってはいませんか。
Webデザイナーは、生まれ持ったセンスよりも経験が必要とされています。そのため、勉強する姿勢があれば、誰でもなることが可能なのです。
本記事では、在宅Webデザイナーとして働くうえで必要なスキルを3つ解説。さらには、Webデザイナーの平均年収も紹介しています。
本記事を読めば、Webデザイナーの将来性を知ることができますよ。Webデザイナーへの就職・転職を検討している人は、ぜひご覧ください。
\ Webデザインについて学ぶなら /
独立でも副業でも会社員でも在宅で仕事ができるWebデザイナーの魅力

Webデザイナーは誰でも目指せる魅力的な仕事です。「Webデザイナーはデザインのセンスがなければ、なれないのでは…」と考えている人もいるでしょう。
しかし、Webデザイナーに求められるデザインスキルは、勉強で身に着けることが可能です。生まれ持った芸術性よりも、経験や知識が必要とされます。そのため、未経験者でもスキルや知識を身に着ければ、Webデザイナーになることは十分に可能なのです。
また、Webデザイナーの働き方はさまざまで、独立や副業・会社員と、どのようにでも働けます。そして、どの働き方であっても在宅で働けるのです。
子育てや介護で長時間家を空けられない人は、長時間を家を空ける出社はなかなか難しいでしょう。例え定時で帰ることのできる職場だとしても、往復の交通時間を含めると、相当な時間となります。
そのため、自宅から離れられない人でも在宅で仕事ができる点が、在宅Webデザイナーの魅力です。

在宅Webデザイナーの種類

Webデザイナーは会社に出社しなくても、在宅で働ける職業です。そのため、「Webデザイナーになって、自宅で働きたい」と考える人も多いでしょう。
そこで、この章では在宅Webデザイナーの種類3つと特徴を説明します。在宅Webデザイナーの種類は、以下の通りです。
- 正社員webデザイナーとしてリモート勤務
- 完全フリーランス型のwebデザイナー
- 副業型webデザイナー
ここから、在宅Webデザイナーの種類とそれぞれの特徴を順番に説明していきます。あなたの目指したい働き方が、どれに該当するのかを考えながらお読みください。
正社員Webデザイナーとしてリモート勤務
政府が提唱している「働き方改革」の影響で、在宅ワークを取り入れる企業が増えました。Webデザイナーも例外ではなく、正社員もリモート勤務として自宅で働けます。
その際、会社からのリモートワークに対する承諾が必要であるため、勤務先に在宅で働けるか相談しましょう。
会社からリモート勤務の承諾をもらうためには、自宅でも支障なく働けることをアピールしなければいけません。なぜなら、自宅で仕事効率が下がってしまっては、会社側としては意味がないからです。
在宅で働くのであれば、働いている姿は会社側からは見えません。そのため、さらに結果で評価されるようになります。そのため、在宅で働くwebデザイナーになるのであれば、過程よりも結果が出せるように努めましょう。
完全フリーランス型のWebデザイナー
個人事業主として独立したフリーランスのWebデザイナーであれば、場所を問わずどこでも働けます。自由な働き方を実現できる点が魅力でしょう。
クライアントとの打ち合わせは、電話やテレビ電話・チャットで行えます。そのため、クライアント先に足を運ぶ必要はありません。そのため、自分の時間を自由に使えるのです。
しかし、フリーランスのWebデザイナーは仕事を自ら営業をして得る必要があり、会社員のように給与は安定していません。多くの仕事をこなした月や高単価の仕事をこなした月は高収入で、仕事が少ない月は低収入と、波があります。
フリーランスとしてWebデザイナーで成功するためには、Webデザイナーに求められるスキルに加えて、自分をアピールする営業スキルも身に着けておきましょう。
副業型Webデザイナー
WebデザイナーはPCとソフトがあれば仕事ができるため、在宅で行う副業に最適です。平日の日中は本業をこなしつつ、平日の夜や休日に副業のWebデザイナーとして働けます。
また、本業がWeb関係の仕事であれば、本業で得た知識やスキルを副業に活かせます。さらには、副業で得た知識やスキルも本業に活かせられるのです。
本業で安定した収入を得ながら、Webデザイナーとして副収入を得られる点が副業型Webデザイナーの魅力でしょう。
「フリーランスのWebデザイナーになりたいけれど、仕事があるか不安」と考える人は、まず副業からWebデザイナーを始めてみてください。副業で継続してくれるクライアントが増えると、フリーランスになった後も安定的に仕事を得られますよ。
\ 未経験からで不安な人はプログラミングスクールで学ぶのがおすすめ /
Webデザイナーに必要なスキル

これまでは、在宅Webデザイナーの種類や特徴について説明してきました。在宅Webデザイナーと一口に言っても、様々な働き方があることを理解してもらえたでしょう。
すると、次に気になるのは、在宅Webデザイナーになるためのスキルですよね。まず、ここでは、Webデザイナーとして働くうえで最低限必要なスキルを3つ紹介します。
Webデザイナーに必要なスキルは、以下の3つです。
- デザイン理論の理解
- adobeツールを用いた編集技術
- コーディング(実装)
ここから1つずつ、必要なスキルを解説していきます。ぜひ参考にしてください。
デザイン理論の理解
Webデザイナーが作成するWebページは、誰でも利用しやすいようにユーザビリティが高いものでなければなりません。目を引くようなWebサイトであっても、あまりにも一般的なデザインよりかけ離れていると、使いにくいでしょう。
そのため、利用者が使いやすいWebサイトを作成できるように、感覚よりもデザインの理論を勉強する必要があります。
デザインの理論を学べば、利用者が使いやすいサイトのレイアウトや配色・フォント・カラーなどが分かります。Webデザインスクールや独学で身に着けましょう。
Adobeツールを用いた編集技術
Webデザイナーとして働くためには、Adobe社が提供するデザインツールを使える必要があります。
Adobeシリーズの中でも、Webデザイナーがよく使うデザインツールは、以下の3つです。
- AdobeXD
- Adobe Photoshop
- Adobe illustrator
機能性が高いソフトである反面、ソフトの操作に慣れるまで時間を要します。しかし、これらのデザインツールを使いこなせるようになれば、高度なWebサイトを作成することが可能です。
どのような機能があるか理解しているレベルと使いこなせるレベルでは、完成品に大きな差があります。そのため、Webデザイナーを目指すのであれば、操作できるように少しずつ勉強しましょう。また、ソフトのバージョンが更新されたら、その都度機能を確認してください。
コーディング(実装)
Webデザイナーとして働くのであれば、HTMLやJavaScript、CSSなどのコーディングといった実装スキルを身に着けておきましょう。
コーディングとは、事前に作成されたレイアウトをプログラミングすることでWebサイトに反映する作業です。
担当する案件によっては、専門のコーダーがいる場合があります。そのため、Webデザイナーが必ずコーディングをするわけではありません。
しかし、最近ではWebデザイナーに求められる業務が増えています。コーディングができるWebデザイナーになると、仕事の幅が各段に広がるため、ぜひ身に着けておきましょう。

在宅Webデザイナーなら特に必要になるビジネススキル

これまで、Webデザイナーに必要なスキルを紹介してきました。在宅Webデザイナーとして働くためには、Webデザイナーで必要なスキルに加えて、さらにビジネススキルが必要です。
そのため、ここでは在宅Webデザイナーとして働くうえで必要なビジネススキル3つを紹介します。
在宅Webデザイナーに必要なスキルは、以下の通りです。
- スケジュール管理能力
- コミュニケーション能力
- 健康管理能力
ここから1つずつ、必要なスキルを解説していきます。
スケジュール管理能力
在宅で作業するWebデザイナーは、スケジュールや案件の管理・作業量を自分で管理する能力が必要です。
家で自由に仕事をできる点が在宅Webデザイナーの魅力ですが、誰にも見られていないために自分に甘くなってしまうこともあるでしょう。
自宅は普段生活をしている場所であるため、テレビや漫画・雑誌など誘惑をしてくる物の数が多いです。そのため、自分に甘くなると、仕事を後回しにしてしまい期日に遅れてしまう恐れがあります。
そのため、「いつまでに仕事を完了させるか」「この時間帯は仕事に専念する」といったように、スケジュール管理をきちんと行いましょう。
コミュニケーション能力
在宅Webデザイナーは、クライアントと離れた場所で仕事をすることになります。そのため、メールや電話・チャットなどのコミュニケーションツールを使いこなせる必要があります。
クライアントから使ったことのないコミュニケーションツールの使用を求められることがあるかもしれません。その際には、使ったことがないと断るのではなく、使い方を調べてください。
また、ツールを使いこなせるだけではなく、相手の伝えたいことをきちんと理解する必要があります。そして、自分の伝えたいことを明確に伝えなければなりません。
顔が見えないからこそ、簡単にコミュニケーションがとれる反面、意図と反した意味で相手に伝わってしまう恐れがあります。そのようなコミュニケーションのズレを防ぐためにも、相手の信頼を得られるコミュニケーション能力を磨いておきましょう。
健康管理能力
在宅でWebデザイナーとして働くのであれば、健康管理はきちんと行いましょう。もちろん在宅でないWebデザイナーにも必要なスキルです。
しかし、在宅で働くWebデザイナーは会社で働くWebデザイナーと違い、誰の目も届きません。そのため、夜遅くまで起きていたことによる睡眠不足や不規則な食事を引き起こす恐れがあるのです。そうすれば、健康を阻害してしまい、仕事に支障をきたす場合があります。
「体が資本」という言葉があるように、高パフォーマンスの仕事をこなすためには、健康な体が必須です。在宅で働けるからと健康を軽視するのではなく、より一層健康管理に力を入れましょう。
\ メンターが現役Webデザイナーなので現場の声が聞ける /
Webデザイナーの年収

これまで、Webデザイナーの魅力や必要なスキルを紹介してきました。そのため、Webデザイナーにさらに興味が出てきたのではないでしょうか。
しかし、年収を把握できなければ、目指すべきか決められないですよね。そこで、この章では転職サイトで公表されている2021年1月現在のWebデザイナーの平均年収を紹介します。
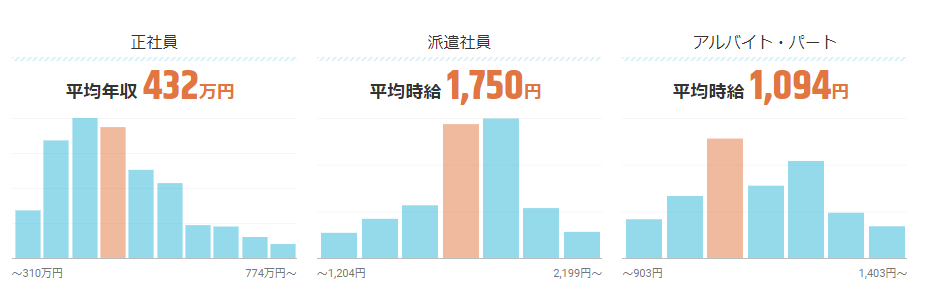
| 平均年収 | 出典 |
|---|---|
| 432万円 | 求人ボックス |
| 352万円 | マイナビエージェント |

引用元:求人ボックス
国税庁が平成30年に行った『民間給与実態統計調査』によると、平均給与は441万円です。
データ引用元:『民間給与実態統計調査|国税庁』
上記のデータから、Webデザイナーの年収は他職種の平均年収と比べると、少し低めであることがわかります。
しかし、勤務先やスキルによって大きな幅があるため、年収が500万を超えるWebデザイナーも多くいるのです。
そのため、上記の平均年収は参考程度にとどめておき、スキル次第で年収を上げられることを覚えておきましょう。
Webデザイナーの将来性

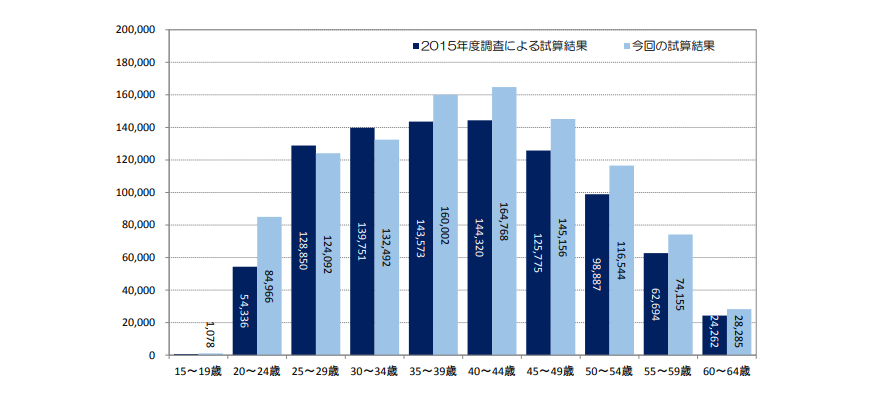
2019年に経済産業省が発表した「IT人材需給に関する調査」によると、労働人口の減少が見込まれる中、IT人材の需要は増加するとのことです。
これは、2015年に行われたIT人材の需給の試算よりも、2018年に行った試算の方が需給が増えていたからです。

引用元:『IT人材需給に関する調査』
実際に、現在多くの企業がIT業界に参入しており、どんどんIT業界は発展しています。それに伴い、Web業界も大きく成長していくでしょう。
そのため、Webサイト構築に必要なWebデザイナーの需要が高まることが予想されます。
つまり、これからは今以上にWebデザイナーの仕事が増えることが予想されるため、Webデザイナーは将来性がある職業と言えるでしょう。
まとめ:Webデザイナーは在宅で働ける魅力的な仕事!スキルを身に着けよう

本記事では、在宅Webデザイナーに必要なスキルや年収を紹介しました。Webデザイナーはスキルを身に着ければ、未経験でも目指せる職業です。
本記事で紹介したWebデザイナーになるため必要なスキルは、以下の3つです。
- デザイン理論の理解
- adobeツールを用いた編集技術
- コーディング(実装)
また、在宅でWebデザイナーとして働くのであれば、以下の3つのビジネススキルを磨いておきましょう。
- スケジュール管理能力
- コミュニケーション能力
- 健康管理能力
IT業界の発展に伴い、Webデザイナーの需要も高まることが予想されます。そのため、今からWebデザイナーを目指しても遅くありません。
在宅Webデザイナーになりたいのであれば、ぜひ本記事で紹介したスキルを身に着けてくださいね。あなたが満足できる仕事に就けるよう応援しています!

\ 在宅で働くWebデザイナーを目指す! /
