Rubyをプログラミング未経験者が学習すると、どこから勉強を始めたら良いのかが分からないと思います。「難しいプログラミング言語なんじゃ…?」と思っただけで、勉強を始めることすら二の足を踏んでしまうかもしれません。今回は、Rubyを学習するロードマップについて紹介します。
Rubyとは

まずは、Rubyがどういったものなのかを説明します。Ruby(ルビー)は、まつもとゆきひろさんによって生み出されたプログラミング言語で、日本で誕生しました。早く簡単にプログラムが作成でき、日本語で情報の記載があるため初心者でも学習しやすい魅力があります。Rubyは、企業での採用例が多く(楽天株式会社、株式会社ディー・エヌ・エー、合同会社DMM.comなど)学生時代から学んでおくと就職などで有利になるかもしれません。
まつもとひろゆきさんのプロフィール
1965年大阪府で生まれ、その後、鳥取県で育つ。90年、筑波大学卒業後、新卒でシステム開発会社、日本タイムシェアに入社し、同社在籍中の93年、プログラミング言語Rubyの開発に着手する。94年、同じくシステム開発企業トヨタケーラムに転職し、翌95年にRubyを発表する。プログラミングコミュニティでRubyが着実に支持を集める中、97年にネットワーク応用通信研究所 主任研究員(現在はフェロー)に就任し、島根県松江市に移住する。絶えることなくRubyの開発を続け、2012年には国産プログラミング言語初のISO/IEC規格としての承認を得る。現在は一般財団法人Rubyアソシエーション理事長のほか、多くの企業の技術顧問を務める。(引用元:まつもとひろゆきの履歴書)
Rubyの特徴
- 文法がシンプルで分かりやすい
- 少ないコードでシステムを作れる
- オブジェクト指向のスクリプト言語
Rubyのサンプルコード
5.times { print "We *love* Ruby -- it's outrageous!" }オブジェクト指向のアプローチで、数にアクションを与えるコード片です。
スクリプト言語とは
アプリケーションソフトを制作するための簡易的なプログラミング言語の一種です。
Ruby on Railsとは
Ruby on Rails(ルビーオンレイルズ)は、Webアプリケーション開発を簡単に行えるRubyのフレームワークです。システム開発を手助けしてくれる骨組みで、開発で必要な機能・仕組みが用意されています。
世界最大規模のSNS「Twitter」は、Ruby on Railsで設計されています。開発スピードが早く、コードが書きやすいため多くのアプリケーションなどで利用されていますが、処理速度が遅い欠点があります。そのため、規模が大きいものの開発ではJavaのような処理速度に優れ言語へ切り替えることがあります。
Rubyで作れるもの
Rubyは、軽量なスクリプト言語です。小規模なアプリケーションを高速で開発でき、Ruby on Railsというフレームワークを活用し大規模なアプリケーションの開発も行え、柔軟性があります。
Rubyを用いて制作されたWebサービスは以下のようなものがあります。
Rubyで作られたWebサービス
- クックパッド
- Airbnb
- Gunosy
- クラウドワークス
- Kickstarter
主にクラウドサービスなどでRubyを採用している傾向が見られます。企業向けの業務システムや通販サイト、Webメディア、マッチングサイトなどの作成にも使用されています。Ruby・Ruby on Railsの教材ではTwitterのようなSNSを作るものもあります。
Rubyの開発環境準備
Rubyを動かすための開発環境の準備についても紹介します。
- Rubyのインストール
- 最初のプログラムの実行
Rubyを公式サイトから、ダウンロードします。インストーラーをダウンロードすると、2種類の選択肢「WITH DEVKIT」「WITHOUT DEVKIT」があります。Ruby on Railsなどのフレームワーク(拡張機能)のインストールを考慮して、拡張機能の管理システム「WITH DEVKIT」を選択することがおすすめです。最新バージョンをインストールしましょう。
「DEVKIT」は、Cコンパイラ等の開発ツール、一部のgem(Ruby拡張ライブラリ)ではインストール字にCコンパイラを使用することがあるため、インストールしておく必要があります。
Rubyのインストールしている最中は、設定項目が表示されます。最低限の設定としてRubyプログラムを実行しやすくするために、以下チェックを入れておきましょう。
- Add Ruby exexutables to your PATH:環境変数の設定
自動的にUNIXシェル環境「MSYS2」のインストールが開始されるので、画面の指示に従いながら、以下の全てを実行してインストールします。
- MSYS2 base installation
- MSYS2 system update (optional)
- MSYS2 and MINGW development toolchain
インストール後、最初のプログラミングを実行してみましょう。
puts "Hello, world!"デスクトップなどに、拡張子「.rb」としたファイル(hello.rbなど)を作成し、上記ソースコードを入力します。
ruby C:\Users\testuser\Desktop\hello.rbそして、Windowsのスタートメニューから「Windows PowerShell」もしくは「コマンドプロンプト」を開いて、「Rubyファイル名」を入力しRubyプログラム実行します。
プログラムを実行すると、画面に「Hello, world!」と表示されるので、ここでRubyのインストールが成功していることが分かります。
Rubyと一緒に学ぶ知識
Rubyと一緒に学ぶと良い知識は、主に以下の2点が挙げられます。
- Webアプリケーション関連の知識
- Webアプリケーション開発の知識
詳しく解説していきます。
Webアプリケーション関連の知識
Rubyの基礎文法だけを勉強するのであれば前提知識は不要とされています。ただし、Ruby on RailsでWebアプリケーションを作成するのであれば、以下3点の知識が必要です。
- Webの仕組み
- HTML・CSS・JavaScript
- SQL(DB)
Webの仕組み
Webの仕組みを理解した上で、各プログラミング言語を学びましょう。その方が、学習効率が上がります。Webがどのような形で作られているのか、その仕組みを学習しておくことで、その後学習する各プログラミング言語の役割やデータの流れ、処理などの仕組みの理解も深まります。
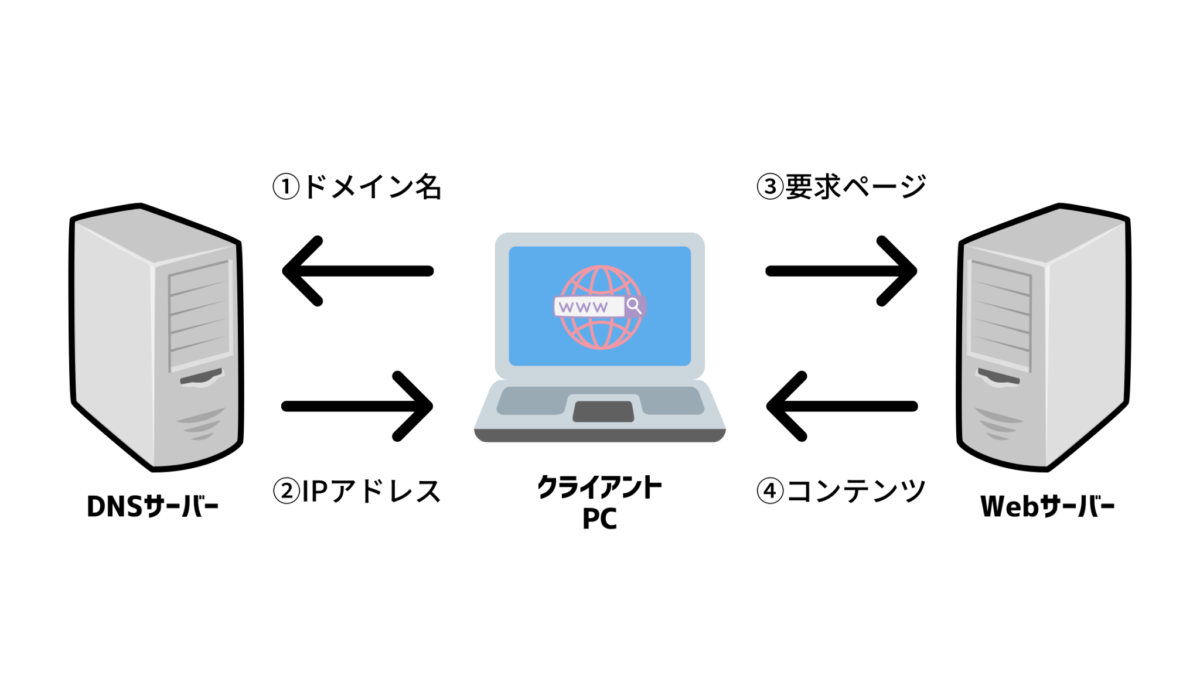
Webの仕組みについて簡単に説明します。ブラウザでURLを入力し、Webページにアクセスすると以下の処理が行われます。

- DNSサーバーへのIPアドレスの問い合わせ
- IPアドレスの返答
- Webサーバーへデータ要求
- 要求されたページのデータ転送
- DNSサーバー:ドメインやIPアドレスに変換してくれるサーバー
- Webサーバー:要求に対し、Webページを閲覧するために必要なデータ(コンテンツなど)を転送するサーバー
- クライアント:サーバーにサービスを要求し、サービスを受ける(ブラウザなど)
- IPアドレス:端末からネットワーク通信を行います。
おすすめの書籍
HTML・CSS・JavaScript
HTML、CSSはWebページを作るために必要な言語です。合わせてJavaScriptなども一緒に勉強をして、Webページの作り方を学習してきましょう。
ここでは、簡単にそれぞれの言語について説明します。
- HTML:HyperText Markup Language(ハイパーテキスト・マークアップ・ランゲージ)です。Webページの土台を作るための言語で、HTMLでマークアップ(文章構造を記述)されて、見た目が形成されます。
- CSS:Cascading Style Sheets(カスケーディングスタイルシート)です。ページのレイアウトを形成するためのスタイルシートです。綺麗な見た目に変化させられます。文字の色・背景(色)・配置などを変更させられます。「HTMLのタグで囲った範囲に対してCSSを適用させていく」決まりがあります。
- JavaScript:Webページに動きをつけます。「Node.js」というサーバーサイドの処理が出来る技術も合わせてWebページの動作、Webアプリの開発などに採用されています。
HTMLファイルにjQueryのCDNを読み込ませ、CSSファイルにアコーディオンの開閉時のスタイル指定します。そして、JSファイルにjQueryで「ある要素をクリックしたらメニューを開閉させるメソッドを呼ぶ」記述をするという内容での流れと合わせたサンプルコードを紹介します。
HTMLでマークアップするサンプルコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>【初心者向け】 HTML、CSS、Javascriptの基本を理解しよう</title>
<link rel="stylesheet" href="">
<script type="text/javascript" src=""></script>
</head>
<body>
<header>
<!-- ヘッダーはここに記述 -->
</header>
<h1>【初心者向け】 HTML、CSS、Javascriptの基本を理解しよう</h1>
<div id="wrapper">
<section>
<h2>HTMLとは</h2>
<p>本文</p>
<section>
<h3>HTMLのバージョン</h3>
<p>本文</p>
</section>
</section>
<section>
<h2>CSSとは</h2>
<p>本文</p>
<section>
<h3>CSSのバージョン</h3>
<p>本文</p>
</section>
</section>
<!-- /#wrapper --></div>
<footer>
<!-- フッターはここに記述 -->
</footer>
</body>
</html>
上記のコードをメモ帳(テキストエディタ)に入力して、拡張子「.html」で保存しブラウザで確認するとページが完成します。
CSSのサンプルコード
<link rel="stylesheet" href="css/style.css">
先ほどの「.html」のデータ「linkタグのhref属性」に入力します。「相対パス」と呼ばれるもので、HTMLファイルからCSSファイルを読み込む際の記述です。CSSファイルでのスタイル適用が実現されます。
/* リセットCSS(気にしないでください) */
* {
margin: 0;
padding: 0;
}
/* 大枠(気にしないでください) */
body {
width: 100%;
}
#wrapper {
width: 80%;
margin: 0 auto 0 20px;
}
/* 見出し ここから */
h1 {
height: auto;
margin: 40px 0 0 20px;
padding: 0;
color: #000;
font-size: 30px;
font-weight: bold;
border-top: 0;
line-height: 1.5;
}
h2 {
margin: 60px 0 35px 0;
padding: 0 0 0 15px;
font-size: 26px;
font-weight: bold;
border-width: 0 0 0 4px;
border-style: solid;
border-color: #0f5296;
}
h3 {
padding-bottom: 10px;
font-size: 22px;
font-weight: bold;
border-width: 0 0 1px 0;
border-style: solid;
border-color: #e6e6e6;
}
/* ここまで */
/* アコーディオン ここから */
/* ここまで */
「見出しにスタイルを適用して見栄えを変える」ことのできる記述内容です。余白や文字の色・サイズ変更、見出し横にボーダーをつけられます。
JavaScriptのサンプルコード
「.html」に直接記述もできますし、外部ファイル「script.js」に記述してHTMLファイルから読み込むことも可能です。
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
JavaScriptよりも先に読み込ませていた「jQuey(JavaScriptでできることを、より簡単な記法で実現できように設計されたJavaScriptライブラリ)」を読み込ませます。アコーディオンメニュー(親メニューをクリックしたら、子メニューが表示される)にするサンプルコードです。
/* アコーディオン ここから */
dl {
width: 350px;
margin: 0 auto 10px auto;
color: #fff;
font-size: 10px;
}
dl:first-child {
margin-top:10px;
}
dt {
position:relative;
display: block;
padding: 20px 0 20px 20px;
background-color: #333333;
}
dt:after {
content: ">";
position: absolute;
top: 35%;
left: 85%;
transform: rotate(90deg);
}
dt.close:after {
content: "<";
position: absolute;
top: 35%;
left: 85%;
transform: rotate(-270deg);
}
dd {
display: none;
padding: 20px 0 20px 40px;
color: #000;
}
/* ここまで */
合わせてjQueryの記述をします。
$(function() {
$(".accordion").click(function() {
$(this).toggleClass("close").next().slideToggle();
});
});
より深くHTML、CSS、JavaScriptの学習をしたいなら、『UdemyでおすすめのHTML講座7選!』と『UdemyでおすすめのCSS講座8選!』、『UdemyでおすすめのJavaScript講座11選!』をご覧ください。
SQL(DB)
SQLは、データ(検索や蓄積が容易にできるよう整理された情報の集まり)を管理するための言語です。データベースを挿入するための言語で、データベースにデータを挿入し、検索などに使用します。SQLを使うことで、効率的に操作が行えます。国際標準化されているので、データーベースで利用できます。主に以下のことが行えます。
SQLでできる操作
- データの検索
- データの追加
- データの更新
- データの削除
- テーブルの作成
- テーブルの削除
- テーブルの主キーの設定
- ユーザー権限の付与
「データベースに対して、こんなことがしたい」という一行程度の文をコマンドへ打ち込むと、命令が実行されるという方式を用いられているのが、SQLの特徴です。データーベースに対して連続した操作や複雑な操作を行いたい場合にプログラミング言語と合わせて記述します。
SQLサンプルコード
SELECT * FROM EMPLOYEE (Enterボタン)
WHERE SAL >= 300,000 (Enterボタン)
とある表から月給30万円以上の人を探すSELECT文(データの検索をする文)は上記の通りです。プログラミング言語に埋め込む形で命令を実行できます。
データベースについて学習をしたいなら『UdemyでおすすめのSQL講座8選!』をご覧ください。
Webアプリケーション開発の知識
Webアプリケーションの開発知識もあると良いでしょう。
- コマンドライン
- Git、GitHub
コマンドライン

コマンドラインは、ファイルの編集など開発に必要な操作をするためコマンド(文字列)を入力して操作します。Rubyの実行方法について簡単に説明します。
Ruby実行方法サンプルコード
Rubyを実行する時は、以下のコードをコマンドプロンプト(ターミナルなどのコマンドライン)から実行します。
$ ruby --version
ruby 2.7.1p83 (2020-03-31 revision a0c7c23c9c) [x86_64-linux-gnu]
$
テキストファイルを指定して記載のプログラムを実行させる場合は、以下のコードを入力します。
$ cat argvex.rb
p ARGV
$ ruby argvex.rb
[]
$
Git、GitHub
Git(ギット)・GitHub(ギットハブ)は、ソースコードのバージョンを管理するツールです。ソースコードを管理するということは、誰が何を変更したかという履歴を管理することで、管理することによって変更によるトラブルの回避や共同作業を可能にするために使用されます。
- Git:ソースコードのバージョンを管理するツールの名前です。複数の開発者によって、ソースコードが書き換わります。そのため、「いつだれがどこを」という情報や「最新バージョン」の管理などに使用されます。
- GitHub:Gitを利用した開発者を支援するWebサービスです。クラウド上で、Gitを用いたバージョン管理ができ、開発者に必要な便利機能を追加したサービスです。世界中のソフトウェア開発に利用されています。
Rubyの基本ルール
Rubyは、快適にコードを書けるようになっているので、他のプログラミング言語と比較してもコードの自由度が高い特徴があります。その中でも、最低限守らなくてはいけないルールがあるので、紹介します。
- 1処理を1行で記載する:セミコロンを設けることで、複数の処理を1行に書けますが、ソースコードの可読性(読み取る度合い)が下がるので、1行で記載しましょう。
- Rubyファイルの拡張子は、「.rb」とする:プログラムを記載したファイルにつけます。他の拡張子でもRubyプログラムとして実行できますが、ファイルがRubyプログラムであることを示すために拡張子を「.rb」としましょう。
合わせて、Rubyの基本構文、Rubyの重要用語についても解説していきます。
Rubyの基本構文
- 文字出力
- 変数処理
- ハッシュ
- 条件分岐
- ループ処理
- メソッド・クラスの利用
文字出力
Rubyでは、putsメソッド(与えられた引数を文字列に変換して表示するもの)を用いて、画面上に文字を出力できます。文字列を指定する時には、「”」「’」で囲います。
puts "Hello, world!"
puts 'ようこそ世界!'
変数処理
変数は任意の文字列で指定できます。予約語は、(「if」「for」など)Rubyプログラム上で既に意味をもつ言葉は指定できません。(予約語:プログラミング言語などの人工言語の仕様に定められている、開発者が付ける識別名として利用できない文字列のこと)変数を「”#{xxx}”」と表記して数値を画面出力できます。
<変数の値を表記する場合>
num = 1
puts "数字は#{num}です" #「数字は1です」と出力
「数字は1です」と出力されます。
<加算、減算処理の場合>
num = 1
num = num + 1
puts "数字は#{num}です" #「数字は2です」と出力
「数字は2です」と出力されます。
<配列[a,b,c,…」という形式の指定をした場合>
nums = [1, 2, 3]
puts "数字は#{num[0]}と#{num[1]}と#{num[2]}です" #「数字は1と2と3です」と出力
「数字は1と2と3です」と出力されます。
ハッシュ
個々の配列要素に名前をつけられるようにします。{key1 => a, key2 => b, …]という形式でハッシュを作成します。
members = {"田中"=> 25, "佐藤" => 18, "小林" =>32}
puts "田中さんは#{member["田中"]}歳です" #「田中さんは25歳です」と出力
「田中さんは25歳です」と出力されます。
条件分岐
if文(if-else-end文)を用いて、条件分岐を行います。条件式の値が真である場合、処理を行い、条件式の値が偽の場合、「else文」の処理が行われます。
age = 40
if age > 20 then
puts "大人です"
else
puts "子どもです"
end
もし20歳よりも大きい数値であれば、「大人です」と表記され、小さければ「子どもです」と表記されます。(この場合、40歳なので「大人です」と処理されます。)
ループ処理
繰り返し処理を行う場合、「for文」「while文」を使用します。
- for文:指定した配列などの中身をすべて取り出して処理します。
- while文:条件式が真である間、処理を繰り返します。
<for文の場合>
members = ["田中", "佐藤", "小林"]
for member in members do
puts "#{member}さん" #「田中さん」「佐藤さん」「小林さん」と出力
end
<while文の場合>
members = ["田中", "佐藤", "小林"]
count = 0
while count < 2 do
puts "#{members[count]}さん" #「田中さん」「佐藤さん」と出力
count = count + 1
end
メソッド・クラスの利用
メソッドは、プログラム中の処理をひとまとめにしたもので、クラスは、複数のメソッドと変数をひとまとめにしたものを指します。Rubyでは、これらの処理が行えます。繰り返し用いる共通の処理をメソッドすると便利になります。また、クラスを作成することで、プログラムの再利用性が高まり、効率的な開発が可能となります。
クラスが持つメソッドや変数へのアクセスは、「ドット(.)」を記入し、クラス中にインスタンス変数を指定する際には「@xxxx」と表記する決まりがあります。
<メソッドの場合>
point = 75
result = judge(point) #judgeメソッドの結果、resultに「合格」が代入される
puts "結果は#{result}です" #「結果は合格です」と出力
#judgeメソッド
def judge(point)
if point > 50 then
return "合格"
else
return "不合格"
end
end
<クラスの場合>
exam = new Examination()
exam.judge(75) #試験クラスのjudgeメソッドを実行
puts "結果は#{exam.getResult}です" #「結果は合格です」と出力
#試験クラス
class Examination
#judgeメソッド
def judge(point)
if point > 50 then
@result = "合格"
else
@result = "不合格"
end
end
#結果を返すメソッド
def getResult
return @result
end
end
Rubyの重要用語
Rubyを学習すると目にする重要用語について簡単に紹介します。
- RubyGems:拡張機能を追加するための仕組みです。標準で様々な機能が備わっていますが、システムを作る上でより多くの機能がひつようになります。コマンドプロンプトなどから「gemコマンド」で利用可能です。
- オブジェクト指向:プログラミングにおける考え方の一つです。オブジェクトとして扱うことに大きな特徴があります。Rubyで扱う全てのデータをオブジェクトとして管理しています。プログラミングを行う上で必須の知識です。
Rubyのロードマップ

Rubyを学習するロードマップを紹介します。自分自身に合う勉強方法もあるかもしれませんが、一般的には以下のよう手順で学習すると着実に身につく学習が行えます。
Rubyを学習するロードマップ
- STEP1:学習サイト・書籍などで基礎を学ぶ
- STEP2:Webアプリケーションの作り方を学ぶ
- STEP3:自分でWebアプリケーションを作る
- STEP4:Ruby・Ruby on Railsの学びを深める
それぞれ解説していきます。
STEP1:学習サイト・書籍などで基礎を学ぶ
まずは、以下の基礎を学びます。
- Rubyの基礎(文法)を学ぶ
- Webの仕組みを学ぶ
- Ruby on Railsを学びつつ、HTML・CSS、SQLを学ぶ
- 学ぶ環境と順番
開発環境を作らずとも、コードを書いて学べるスタイルの学習サイトはおすすめです。おすすめの学習サイトとして、「Progate」があります。無料で利用できる学習サイトで、アプリもリリースされています。実際にコードを書きながら学べます。
プログラミングスクールなどでは、次の順序で学習する傾向がみられます。
- Webの仕組み
- HTML・CSS、SQLの学習
- Ruby on Railsの学習
独学でRubyを勉強するのは、順番なども重要になります。サンプルコードや課題のコードを書いて、動きを体感しておくことが大切です。
順番に学習をすすめている有料学習サイト「Udemy(ユーデミー)」もおすすめです。こちらは、コースを受講すると何度でも動画で学習ができ、実際に手を動かして実践的に学べるので魅力的と言えるでしょう。
また、Ruby on Railsを学習する時は、Ruby on Railsチュートリアルを活用しましょう。Web開発を学習でき、自分のプロダクトを作成できます。多くの人や企業の研修で採用された実績があります。
書籍でもRubyは学習できます。『現役エンジニアが教えるプログラミング初心者がRubyを学ぶ時に読むべき本』を参考に自分に合う本を選択して、勉強にプラスアルファしましょう。
STEP2:Webアプリケーションの作り方を学ぶ
基礎を学習したら、Webアプリケーションの作り方を学習しましょう。
- コマンドラインやGit/GitHubの使い方を覚える
- 開発環境を作る
- Ruby/Ruby on RailsでWebアプリケーションを作る
- Webアプリケーションの公開の仕方を学ぶ
動画での学習サイトなどでは、実践的にアプリケーションを作成できるものもあります。基礎を復習しながら、Webアプリケーションの作り方を学んでいきましょう。
STEP3:自分でWebアプリケーションを作る
一通り、学習したら実際に自分でWebアプリケーションを作成してみましょう。コードが思うように動かなかったり、作りたい機能があってもコードの書き方が分からないことなど、壁が少しずつ立ちはだかると思います。そう言う時こそ、学習したことを思い出し、復習しながら地道に取り組むことが大切です。
また、就職や転職のポートフォリオになるので、面接で見せることを前提にWebアプリケーションを作成するようにしましょう。ポートフォリオは、スキルや実績をアピールする資料なので、「自分ができること」を示すためにも自分のもつスキルを発揮して制作しましょう。
STEP4:Ruby・Ruby on Railsの学びを深める
自分でWebアプリケーションが作成できたら、Rubyを習得できていると言えます。その反面で、もう少し自信や手ごたえを求めたくなるかもしれません。そんな時は、RubyとRuby on Railsについて理解を深めていきましょう。
- Ruby on Railsチュートリアルに挑戦する
- Rubyの資格に挑戦する
先ほども紹介した「Ruby on Railsチュートリアル」で、TwitterのようなSNSを作りながら、スキルを身につけていきます。初心者向けの学習サイトよりもレベルが高いので、実務的なスキルが身につくとされていますが、少し難しいので自分で調べながら取り組むことがおすすめです。
また、Rubyの資格に挑戦しましょう。「Ruby技術者認定試験」は、Rubyアソシエーションが実施している認定試験です。「Silver」と「Gold」の2つのレベルがあります。
- Silver:Rubyの文法知識/Rubyのクラスとオブジェクト/標準ライブラリの知識など
- Gold:Silverで求められる範囲/標準添付ライブラリ知識/クラスやオブジェクトに関する知識など
基礎的な資格と、上級者向けな資格で分類されているので、まずはSilverに挑戦するところを頑張って生きましょう。
習得するには300時間が目安?
Rubyを習得するには、どれくらいの学習時間が目安なのでしょうか。例えば、働きながら1日2時間勉強を5ヶ月続けると実用的なサービスが作れるようになると考えられます。(およそ300時間)
学習時間・期間が伸びてしまうと、だらけてしまうかもしれません。そこで、基礎を学ぶ学習時間などを次のように設定してみてはいかがでしょうか。また学習サイトを利用して勉強を進めていったり、自身の学習能力に合わせて時間設定をすることで、より効率的に学べます。
- Ruby:8時間
- Ruby on Rails:31時間
- Webの仕組み:0.5時間
- HTML&CSS:10時間
- SQL:8時間
- 合計:57.5時間
RubyでWebアプリケーションを作ったら、就職・転職活動を始めよう
Webアプリケーションを作成したら、早速、転職・就職活動をトライしましょう。独学で学習した場合、自分がどこまでできるのかを伝えることや経験がないと実績の証明などが難しくあります。
資格をとったり、ポートフォリオを見せたりするところから、自分のスキルをアピールしましょう。転職エージェントなどでは、経験者であることが望ましく、未経験者は相手にしてもらえないかもしれません。
求人サイトによっては未経験者でも試験を受けられる企業があるのでしっかりリサーチしましょう。
詳しくは「未経験からエンジニアになりたい人が書くべき志望動機」をご覧ください。
Rubyの求人状況
Rubyの求人状況について簡単に解説します。
東京都内では、全国求人数の中で最も多くあります。給与は、300万~1,200万円台で幅広い価格で展開されています。募集している企業の平均年齢は低い傾向があります。若い世代の方がこれからの伸びしろに期待ができるからです。ただし、学習を深めることで若い世代に限らず誰でも挑戦できる業務のため、自分の努力で達成できる可能性があります。Rubyで求められる開発環境は、JavaScriptやHTML、CSSなどが含まれてきます。
Rubyの案件種類
- Web開発
- Webエンジニア
- システムエンジニア
- フロントエンジニア
- アプリケーションエンジニア
- バックエンドエンジニア
- サーバサイドエンジニア
アルバイトの求人は数少ないですが、あることにはあります。開発経験・制作技術があれば、在宅勤務が可能となることでしょう。また、在宅ワークの募集も中にはあります。年収は、300万~1,000万円程度と言われています。リモートワークに限らず、時短ワークやフレックス制を取り入れた企業もあります。
Rubyは国内で使いこなせる人材が少ないため、実務経験によって単価が異なってくる可能性があります。月35万~75万円前後で取引され、単価が他のプログラミング言語と比べると高い傾向があり、今後も注目してよいと言えるでしょう。
まとめ:Rubyは未経験者でも独学で学べる!
Rubyは、未経験者でもしっかり学ぶことで実用的なアプリケーションを作成できます。独学で学んだ分、勉強したことを証明するためにアプリケーションの作成と、資格取得を頑張るようにしましょう。
一度アプリケーションを作成できると、自信に繋がるので学習したら頑張ってアプリケーションを開発してみてください。
Rubyを学んでいて、1人で頑張るのが難しくなったらプログラミングスクールの利用も検討してみてください。

