プログラミング未経験者がエンジニアを目指そうとしている人もいるかもしれません。
今は、エンジニアにもポートフォリオは必要となっています。ポートフォリオの作り方など悩むことも多くあるかもしれないので、具体的にポートフォリオのポイントやメリットデメリットなどについて紹介します。
就活をしていた筆者も、実際にポートフォリオを作成しました。
ポートフォリオを作るだけで、面接の時の話題が大体想像できるなどいいことばかりです。
「ポートフォリオを作ろうかな?」と悩んでいる人は最後まで読んでくださいね。
ポートフォリオを作ってアピールしよう
ポートフォリオは、アピールできる成果物です。エンジニアは、コードや成果物でアピールをすることで、有利になると考えられています。
ポートフォリオとは、
- 自分の能力を周囲に伝える自己作品集
- 自分のスキルを適切にアピールする
自分で作ったシステム・アプリなどをまとめた作品集で自分の技術や意欲をアピールできる大切なものです。制作物により、「自己アピールを話せない」という悩みも解決してくれます。ポートフォリオ作成時に学んだことをアウトプットすることで、技術についての質問も対策できます。
エンジニアのポートフォリオは、未経験者と経験者によって内容が異なるので、どのような違いがあるのか簡単に紹介します。
未経験者のポートフォリオ
プログラミングや開発の実務経験などがないため、次の点に留意した内容となります。
- 0からどのレベルの作品を作れるか
- コーティング技術があるか
デザインに凝ったポートフォリオではなく、誰が見ても分かりやすいコードで書かれている内容の方が評価されやすい傾向があります。
経験者のポートフォリオ
プログラミングや開発などの実務経験がある人は、次の内容になります。
- 今までにどんなプロジェクトに参加したか
- 今までに作成したことのあるアプリ・サービス
作成経験のあるアプリやサービスは、どれくらいのユーザーが使用したのかという実績も重視される傾向があります。
エンジニアがポートフォリオを作るメリット
ポートフォリオ作成のメリットは以下5点が考えられます。
メリット
- 企業に対してのプレゼン資料となる
- 書類選考で優遇される
- 技術力の担保となる
- 面接が苦手でもポートフォリオの内容の面接になるから安心
- 集団面接で他の学生よりも優秀に見える
それぞれについて簡単に解説します。
メリット①:企業に対して自分の価値をプレゼンできる
企業がエンジニア未経験者の面接で重視しているのは「採用に見合うスキルをもっているか」という点です。実務経験がないため、職務履歴書だけではスキルの判断ができません。
そのため、ポートフォリオがあることで、未経験者でも採用される確率が高くなります。
メリット②:書類選考時に有利
採用担当者は、たくさんの応募書類を目にしているので「この人は他の人と違う」という印象を与えるきっかけになります。実務経験がない未経験者の場合、特に職務経歴書だけで判断することは難しいので、ライバルに大きな差をつけられます。
メリット③:技術力の担保
技術力のアピールに繋がります。ポートフォリオがあることで、技術力の担保となり、「技術力があります」とアピールした上での証拠となります。作品の構成だけではなく、表示速度・コードの質なども判断材料になるので、自分の技術力をポートフォリオからアピールしましょう。
メリット④:面接が苦手でもポートフォリオの内容の面接になるから安心
面接が苦手な人でもポートフォリオの内容を語れるので、ポートフォリオを作成すると安心して面接に望めます。「この作品にはどういった技術を使っているか」という質問や「どう勉強したのか」という問いになります。こちらも「どういった技術を使った」「こういう風に勉強をした」と答えられるのでポートフォリオ作成しましょう。
メリット⑤:集団面接で他の学生よりも優秀に見える
もし他の学生がポートフォリオを作成していなければ、集団面接で他の学生よりも優秀に見える可能性があります。職務経歴書だけでは判断の難しいもっているスキルなど、ポートフォリオを見てわかる技術力などがあれば、他の学生よりも優秀に映るので優位になるかもしれません。
ポートフォリオを作らないデメリット
ポートフォリオを作らないデメリットについて、2点紹介します。
デメリット
- 判断材料が職務経歴書のみになる
- 面接を受けられない可能性がある
それぞれについて簡単に解説します。
デメリット①:判断材料が職務経歴書のみに
実務経験がない人は、職務経歴書でしか判断をしてもらえません。そのため、評価を得ることが難しくなるため、採用されたとしても待遇が厳しい条件となる可能性があります。これから前向きに勉強をするとしても土台がないと判断されるかもしれません。
デメリット②:面接を受けられない可能性がある
ポートフォリオがないと面接を受けられないかもしれません。技術力があっても、ポートフォリオがなければ「技術力があること」を証明することは難しく、面接を受けることすら見送られるかもしれません。反対に、ちゃんとポートフォリオを用意しておけばプログラミング未経験者であってもエンジニアになれる可能性が上がるので、ポートフォリオは必ず用意しましょう。
ポートフォリオ作成のポイント
ポートフォリオを作成する時は、どのような点に力を注げばいいのでしょうか。ポートフォリオ作成時のポイントを4点解説します。
ポイント
- 需要の高い作品になっているか
- コードを綺麗に整えよう
- ユーザー目線で使いやすい内容か
- 作品に込められた意図があるか
ポイント①:需要の高い作品
質の高いポートフォリオを作成しても、需要がない作品は評価を得られません。世の中の需要を見極めることがポイントです。幅広い層に役立つような需要の高いコンテンツを作成することに意識を注ぎましょう。共感を得るために需要の高い作品を作ることが大切となります。
ポイント②:コードを整える
ポートフォリオは、「しっかりと動作するか」という点が判断基準にあります。スムーズに動作するかどうかという点も含めてみるので、見た目に限らず内面にもこだわって作成しましょう。パッと綺麗なポートフォリオを作成してもコードが分かりにくかったり、サンプルを少し加工したものは評価が低い可能性があります。内面のコードまでこだわりを持ちましょう。
ポイント③:ユーザー目線にする
ポートフォリオを作成すると凝ったデザインになりがちです。ですが、見た目だけではユーザーにとって使い難い仕様になっている可能性があります。ユーザー目線にない作品は評価を得ることが難しいかもしれません。ユーザーのためになる機能が備わっているのか、動作が重くないかなど些細なことから気を配るようにしましょう。
ポイント④:作品への明確な意図があるか
ポートフォリオは、どのような意図をもって作成したのかという点も評価の基準になります。面接時に「なぜ」この作品を作ったのかという問いが出てきます。なぜという質問に答えられるような明確な意図を用意しましょう。自身の過去の経験から同じ悩みをもつ人を救うために作成した、などという理由も明確な意図となるので、ポートフォリオ作成する時に作品への意図を見直すことを忘れないでください。
ポートフォリオの注意点
ポートフォリオを作成する時の注意点について2点紹介します。
注意点
- 公序良俗に反する内容ではないか
- ありきたりな構成になっていないか
それぞれ解説します。
注意点①:公序良俗に反しないか
公序良俗は、『公の秩序又は善良の風俗の略であり、これに反する法律行為は無効とされる。』例えば、企業から受注して作成したアプリを自身の成果物として紹介する行為です。企業から依頼された作品は、企業の所有物となります。ポートフォリオとして公開すると無断転載となります。
信頼を損なう結果となってしまうので辞めましょう。
注意点②:ありきたりじゃないか
ありきたりな構成のポートフォリオは、「簡単に作成できる」という印象を与えてしまうのでNGです。日々多くのポートフォリオを見る採用担当者は知見があります。「手抜き」と判断される可能性もあるので、ありきたりな構成にならないように見直しましょう。
Webサイトポートフォリオの作成手順
ポートフォリオとして提出しやすいのが、自作のWebサイトです。ここでは、Webサイトの作成方法を簡単に解説します。
Webサイト作成手順
- 構成を考える(作るWebサイト、ターゲットなど)
- ワイヤーフレーム作成
- デザイン作成
- コーディング
それぞれについて解説します。
SETP1:作るサイト・ターゲット、サイトの構成を決める
作るWebサイトについて検討します。具体的に、どんな内容にするか、ターゲットなどの構想を考えた上で、Webサイトの構成を考えます。
作るWebサイトを考えるポイント
- 『何のWebサイト』にするか
- 『どんな人』が利用するのか(ペルソナ設定まで)
- 『どんな目的』のWebサイトにするか
その上で、Webサイトの構成を考えます。
構成を考えるポイント
- TOPページの情報
- 下層ページにはどんなページを追加するか
- コンテンツの優先順位
その後、ワイヤーフレーム作成に移ります。
SETP2:ワイヤーフレーム作成
ワイヤーフレームは、設計図です。エクセルやAdobe XDを活用して、デザインの前段階として各ページの構成内容を整理していく作業となるため、とても重要な作業となるので簡単なものでもいい作成しておきましょう。
ワイヤーフレーム作成メリット
- 欠陥を見つけられる
- ページが足りないなどのミスを未然に防げる
ワイヤーフレーム作成を飛ばしてデザイン作業に入ると、メリットを活かせず仕事が増える可能性があるので、注意しましょう。
SETP3:デザイン作成
Webサイトの構成を考えた上でデザインをします。作るWebサイトのターゲットなどを定めた上でデザインをすると、ユーザーニーズに合ったデザインが検討しやすくなります。例えば、お料理教室のWebサイトであれば「料理教室の雰囲気を伝える」ためにどんなデザインがいいか、ユーザーがWebサイトに訪れた時に、「入会したくなるようなWebサイト作り」を検討するようになります。
デザイン作成時に注意するポイント
- 一目でわかるミスはないか
- 設定したターゲット、コンセプトからズレていないか
- 作品クオリティは十分か(手抜きをしていないか)
- コーディングしやすいデザインデータか
上記のポイントを意識して作成しましょう。
特に、「ポートフォリオ」として作成するレベルのクオリティに達していない作品は手抜きだと思われてしまうので、細部にまでこだわったWebサイトを作成することを心がけてください。
SETP4:コーディングする
デザインまで終わったら、HTMLやCSSなどのタグを用いてコーディング作業に入ります。コーディング作業も細かく4つの工程があるので解説します。
コーディング
- フォルダの構成を考える
- デザインをスライスする
- HTMLを書く
- CSSを書く
コーディング・準備①:フォルダの構成を考える

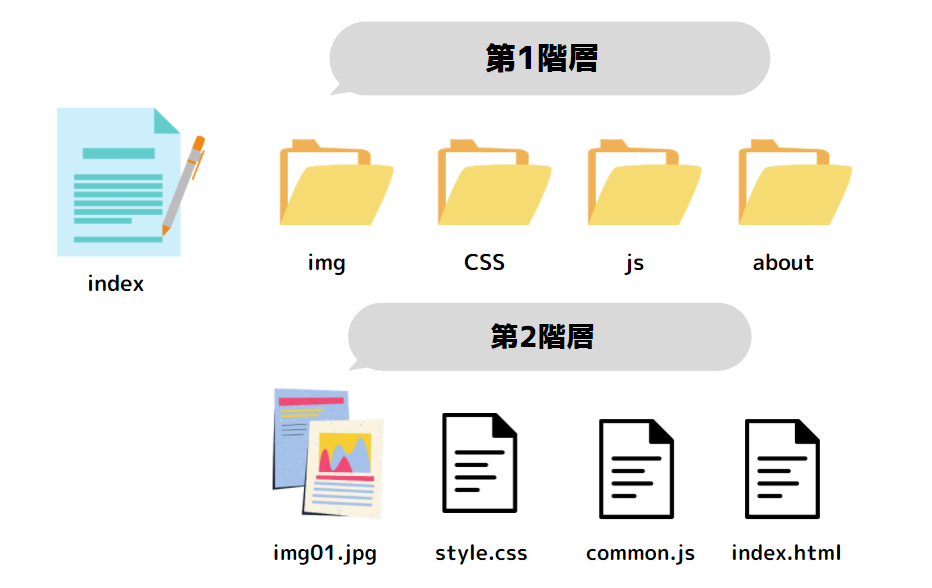
まず、フォルダの構成を考えます。TOPページ、詳細(概要ページ)を作ることを考えます。概要ページのフォルダを「about」のディレクトリにして作成します。その他、「img」では画像専用フォルダ、「CSS」「js」ではスタイルシートを入れるフォルダにします。「about」には、概要ページの他、下層ページにあたるものを入れておきます。概要ページについては、「index.html」の名前で作られることが多いです。ファイル名を指定しない限り、自動的に「index.html」を読み込みにいく流れがあるので、複数ページない場合は、「index.html」で設定しましょう。
コーディング・準備②:デザインをスライスする
作成したデザインから、写真・アイコンなどコーディングに必要な画像データをスライスします。
スライス:1つの画像を複数に分ける機能
同じようなデザインで作成できるだけでなく、アイコンやメニューバーをそれぞれのデータとして保存ができます。何も考えずに全て「JPG」で書き出しをしないよう注意が必要です。画像の色数・使用箇所に応じて最適なフォーマットを選びましょう。
フォーマットの種類
- PNG:色数の制限がなく、綺麗な画像を作成できる。ファイルサイズが重くなりやすい。透過(半透明)部分がある画像は反映される。
- JPG:色数の多い画像・写真で、画像の透過は反映されません。PNGよりはファイルサイズは重くない特徴があります。
- GIF:透過もでき、軽い特徴があります。色数に上限があったり、透過ができても綺麗にできなかったりするため、あまりアイコンでGIFを活用することは少なくなりました。アニメーションなどで使用されます。
- SVG:ベクター形式の画像で、伸縮しても滲まない特徴があります。PNG画像は書き出してから伸縮すると滲みまずが、シェイプで作成したアイコンやロゴなどはSVGで書き出しましょう。
コーディング・実装③:HTMLを書く
HTMLは、Webページを作成するために重要な言語です。windowsに標準搭載されているメモ帳などのテキストエディタを用いて作成できます。保存する時に拡張子を「.html」にします。
HTMLを用いて、Webページのどこに画像を置いて、どこに本文を置いて、どこに見出しを置くのかという設定を行いWebサイトの骨組みを組み立てていきます。フォルダに格納した画像やCSSなどのデータを読み込ませながら作成していきます。
HTMLを手軽に学びたいなら『UdemyでおすすめHTML講座7選!』を参考にしてください。
コーディング・実装④:CSSを書く
CSSは、文章などにデザインをつける言語で、HTMLで作成した骨組みを装飾していきます。テキストエディタで作成ができ、拡張子を「.css」にして保存します。CSSを活用することで、より見栄えのよいWebページになります。
HTMLを全て書いてからCSSをつけて飾ったり、HTMLと平行しながらCSSをつけて飾ったりという方法があります。どんな構造にしてからCSSで飾るので、綺麗なコードが書ける傾向があります。
CSSを手軽に学びたいなら『UdemyでおすすめのCSS講座8選!』を参考にしてください。
コーディング・実装⑤:コーディングしたものを確認する
コーディングが終わったら、表示を確認します。まずはイメージした通りのWebページができたかどうかを見ることが第一ですが、具体的に次のポイントを確認しましょう。
コーディングのチェックポイント
- ウィンドウ幅を狭めた時に崩れないか
- モダンブラウザ(Web標準に準拠したWebブラウザ)での表示はおかしくないか
- タグの内容が適切かどうか
- ユーザーが操作する時に不具合がないか、快適か
htmlファイルは、GoogleChromeなどのブラウザで表示させて見れます。開きたいファイルを右クリックして、プログラムの選択からブラウザを選ぶことで表示できます。また、htmlファイルをドラッグ&ドロップをして確認できます。
Webサイト作りのアイデア
Webサイトを作成するアイデアを紹介します。
アイデア①:SnowMonkeyを使って作成する

SnowMonkeyは、ブロックエディタに対応したWordPressテーマです。拡張性を意識した開発を行ってくれるので、Webサイトの立ち上げ、CSS・フックなどを駆使した高度なカスタマイズも柔軟に対応できます。情報や知識のオープン化、コミュニティ活動なども行っているので初めての方にもおすすめです。
アイデア ②:STUDIOで作る

STUDIOは、コードやテンプレートに縛られず、自由自在にデザインができるツールです。作成した後は、ワンクリックで世界に公開できます。リアルタイム共同編集も活用できるので、チームでWebサイトを作り上げられます。
アイデア ③:Wixで作る

Wixは、どんなWebページでも「作りたい」を叶える本格的なホームページ作成ツールです。ホームページの作成、管理、集客をひとつの場所で行えます。世界中の人々やビジネスに選ばれているクラウドベースのWeb制作プラットフォームです。
まとめ:質の高いポートフォリオでアピールしよう
質の高いポートフォリオを作成して、少しでも就活を有利に進めましょう。
未経験者のエンジニアでも他の就活生よりも有利に進められるようになりますし、自分のスキルをアピールできる場になるのでまずは何か一つでもコードを作成するなど挑戦することをおすすめします。
