昨今では、ITエンジニアへの転身に憧れてプログラミングスクールへ通う人が急増しています。
しかし、未経験からプログラミング技術を習得するにはかなりの根気が必要となり、さらにその壁を乗り越えてプログラミング技術を身につけても、「本当に稼げるエンジニア」となれる人はわずかしかいないというのが現状です。
そんな中、「本当に稼げるエンジニア」になれると話題のオンラインプログラミングスクール、「ウェブカツ」が注目を集めています。
ウェブカツでは、即戦力のエンジニアとなるために考え抜かれた学習カリキュラムが用意されており、現役のエンジニアが驚くほどの技術力を身につけれらることから高い人気を誇っています。
この記事では、プログラミング初心者に向けてウェブカツでの学習の進め方をアドバイスしています。
現役エンジニアとしての目線で、初心者が挫折せずに学習をやり切れるようアドバイスしているので、ぜひ参考にしてみてください。
\ 稼げるエンジニアになるなら! /
ウェブカツ入会後のおおまかな流れ

1年生 学習の流れ
ウェブカツ入会後は、1年生として初学者用のカリキュラムで学習をスタートします。
”1年生では、
【ひとまず全体像を知る】
【一通り触りが出来るようになる】
【コードを書く量をとにかく増やす】
が目標です”
出典:ウェブカツ公式BLOG│スタメン部員の練習制限と学習の流れのご案内
まずはコーディングに慣れてもらうことが目標なので、初めのうちはあまり肩に力を入れ過ぎずに取り組んでいきましょう。
なお、1年生で受けられるレッスンは以下の内容となっています。
- HTML・CSS部 初級
- JavaScript・jQuery部 初級
- PHP・MySQL部
WEBページを装飾するマークアップ言語のHTML・CSSから、WEBページに動きをつけるJavaScript・jQuery、WEBページに様々な機能を付加したりユーザーの情報を保存したりできるPHP・MySQLを学びます。
ただし1年生で学ぶのは「初級」なので、あくまでコードを書く作業に慣れることが主要な目的となります。
2年生 学習の流れ
1年生のカリキュラムを終えたら、2年生のレッスンにステップアップします。
”2年生では、実際のプロのエンジニアでも出来る人の少ない
【フルスクラッチ(1から作るということ)でWEBサービスを作る】
という経験を積んで転職に優位に立てるよう
【WEB全体の仕組みを理解する】
【WEBサービスの機能・仕組みを理解する】
【自分でWEBサービスが作れるようになる】が目標です”
出典:ウェブカツ公式BLOG│スタメン部員の練習制限と学習の流れのご案内
2年生のカリキュラムは1年生と比べてかなり実践的な内容となっており、「自分でWEBサービスが作れるようになる」ことが目標になります。
2年生で受けられるレッスンは以下のとおりです。
- ネットワーク・サーバー部
- WEBサービス部
- PHPオブジェクト指向部
- WordPress部
- JavaScript・jQuery部 中級
- HTML・CSS部 中級
また、ウェブカツには「レギュラー部員」と「スタメン部員」というコースがあり、それぞれレッスンが受けられるようになるまでの期間が異なります。
| 練習できる部活 (受けられるレッスン) | レギュラー部員 練習ができるようになるまでの期間 | スタメン部長 練習できるようになるまでの期間 |
|---|---|---|
| ネットワーク・サーバー部 | 練習制限なし | 練習制限なし |
| WEBサービス部 | 入会より1ヵ月後以降 | 入会より1ヵ月後以降 |
| PHPオブジェクト指向部 | 入会より3ヵ月後以降 | 練習制限なし |
| WordPress部 | 入会より5ヵ月後以降 | 入会より3ヵ月後以降 |
| JavaScript・jQuery部 中級 | 入会より5ヵ月後以降 | 練習制限なし |
| HTML・CSS部 中級 | 入会より6ヵ月後以降 | 練習制限なし |
選ぶコースによって2年生から3年生へとステップアップするスピードが変わってくるので、一定期間でこなせる学習量に応じてコースを選択しましょう。
3年生 学習の流れ
2年生のカリキュラムを終えたら、いよいよ最終学年の3年生となります。
”3年生では、実際のプロの現場に出た時に即戦力となれるよう
【プログラミング言語一つ一つの仕組みを細かく理解する】
【実際のWEBサービスで使われる細かい機能が実装できるようになる】
【実際の現場で使われる各種ツールを使えるようになる】が目標です”
出典:ウェブカツ公式BLOG│スタメン部員の練習制限と学習の流れのご案内
3年生がウェブカツ生としての最後のカリキュラムとなるため、その内容はプロとしての確かな技術力を身につけるための内容となっています。
3年生で受けられるレッスンは以下のとおりです。
- HTML・CSS部 上級
- PHPフレームワーク部
- JavaScript・jQuery部 上級
- Laravel部
- 法務部
- 営業部
- 起業部
- 卒業試験
次に、「レギュラー部員」と「スタメン部員」でレッスンを受けられるようになるまでの期間を見てみましょう。
| 練習できる部活(受けられるレッスン) | レギュラー部員が練習できるようになるまでの期間 | スタメン部員が練習できるようになるまでの期間 |
| HTML・CSS部 上級 | 入会より6ヵ月後以降 | 練習制限なし |
| PHPフレームワーク部 | 入会より7ヵ月後以降 | 練習制限なし |
| JavaScript・jQuery部 上級 | 入会より9ヵ月後以降 | 入会より4ヵ月後以降 |
| Laravel部 | 入会より9ヵ月後以降 | 入会より5ヵ月後以降 |
| WEBマーケティング部 | 入会より10ヵ月後以降 | 入会より6ヵ月後以降 |
| 法務部 | 入会より11ヵ月後以降 | 練習制限なし |
| 営業部 | 入会より11ヵ月後以降 | 練習制限なし |
| 起業部 | 入会より11ヵ月後以降 | 練習制限なし |
卒業試験 | 入会より11ヵ月後以降、起業部のレッスンを修了するまで | 入会より6ヵ月後以降、起業部のレッスンを修了するまで |
「レギュラー部員」は1年、「スタメン部員」は半年ですべてのレッスンが受けられるようになっています。
本業などの合間に少しずつ着実に学習を進めていきたいという方はレギュラー部員、短期集中で多くの学習量をこなし、いち早くエンジニアとして活躍したいという方はスタメン部員として入会することをおすすめします。
\ 自分に合ったプランで学ぶ! /
ウェブカツ 各学年の学習の進め方アドバイス

1年生 学習の進め方アドバイス
1年生のうちにやるべきことは、「コードを書くとはどういうことなのか」ということを知り、コーディング作業に慣れることです。
プログラミングは、学習を始めた人の約9割が挫折するといわれており、最初から難しい言語を理解しようとするとつまづきやすくなります。
1年生として一番初めに受けるレッスンはHTML・CSSの初級なので、「コードを書いたら文字の大きさや色が変わったり、装飾をつけられたりする」という「体験をすること」を目的として取り組むとよいでしょう。
コードを書く体験によってWEBページの仕組みが何となく理解できたら、レッスンを進めながらJavaScript、PHPのコードも書いてみて、コーディングしていくこと自体を体に慣れさせましょう。
難しく考えず、とにかくやってみようという精神を持って取り組むことがポイントです。
!ここでエンジニアからのアドバイス!
各言語のコードを書くことに慣れてきたら、復習として必ずアウトプットしてみましょう。
一つ一つのコードを暗記する必要はなく、コードが思い出せなければインターネット検索で調べながら書いてもよいので、意図したとおりの表示・動作をさせるためにはどのようなコードを書くべきか、ということを考えながらコーディングしてみてください。
ただ講義動画のとおりに受け身のままコードを書いているだけでは、プログラミング技術は身につきません。
この先のレッスンで着実に実力をつけていくためにも、1年生のうちからアウトップットで理解度を確認するクセをつけておきましょう。
2年生 学習の進め方アドバイス
2年生のカリキュラムでは、「WEB全体の仕組みを理解し、WEBサービスを作れるようになる」ことが目標となっています。
2年生最初のレッスンは「ネットワーク・サーバー部」、続いて「WEBサービス部」となっており、この2つのレッスンを受講すればネットワークとサーバーの仕組みの理解、WEBサービスの設計ができるようになります。
この段階まで学習を終えたら、実際にWEBサービスを作ってみることをおすすめします。
1年生で学んだHTML・CSSでホームページを作成し、JavaScriptで動きをつけ、PHPでユーザー登録・ログイン機能などを実装できるとよいです。
WEBサービス部以降の2年生のレッスンは、1年生で学習した言語をさらに応用していくレッスンとなるため、上記の段階で「WEBサービスを作るために必要なことが理解できているか」ということをチェックしておきましょう。
!ここでエンジニアからのアドバイス!
WEBサービスを制作するにあたり、必ず1から作るように心がけてください。
講義動画やネット上のサンプルモデルどおりに作るのではなく、WEBサービスを1から設計し、実際に運用できるよう機能を実装させ、見た目も美しくなるよう、学んだ知識を一つ一つ確認しながら作っていくようにしましょう。
この作業を行っていく中で分からないところが出てきたら、すんなりプログラムの組み方が思い描けるようになるまで反復して学習することが必要です。
「WEBサービス部」以降のレッスンは難易度が格段に上がるため、ここまでを「理解しているつもり」になったまま進むことはせず、知識が曖昧な部分を無くすようにしておいてください。
3年生 学習の進め方アドバイス
最終カリキュラムの3年生では、現場での実践的な技術を学べる内容となっています。
学習を進めていく上で意識しておくべきことは、大雑把な知識で理解した気にならず、深く細かいところまで知識を掘り下げていくことです。
実際にプロの現場に出て案件を受注した際に、クライアントの要望に幅広く応えられるよう細かい機能の実装方法を理解しておく必要があります。
さらに、プログラミング言語の細かい仕組みも理解しておかないと、同じプロジェクトのメンバーとうまく連携できないことが出てくる可能性もあります。
各プログラミング言語の特性や、実装できる機能などを網羅できるよう意識して学習を進めるのがポイントです。
!ここでエンジニアからのアドバイス!
卒業前に、現役エンジニアに質問し放題というウェブカツの利点を最大限活用して、分からないことは全て解消してしまいましょう。
分からないことを誰かに聞くことができる環境は貴重なので、チャットでの質問を活用して現役エンジニアの知識をしっかり吸収しておくことがおすすめです。
また、未経験の方の場合は卒業後に1~2年の実務経験を積んだ上でフリーランスへの転向を目指す流れとなるため、3年生のカリキュラム課程で転職面接を受けておくとよいでしょう。
自分で作ったWEBサービスをポートフォリオにして実際の企業の面接を受けてみると、「現場でどのようなことが重視されるのか」、「どのような技術・知識があれば有利なのか」という感触が掴めるはずです。
\ 現役エンジニアに質問し放題が魅力的! /
ウェブカツの学習カリキュラムについての口コミ

「よく考えられてる」現役エンジニアも認めるカリキュラム
ウェブカツの学習カリキュラムについてどのような口コミが多いか調べてみたところ、肯定的な意見が多く見受けられました。
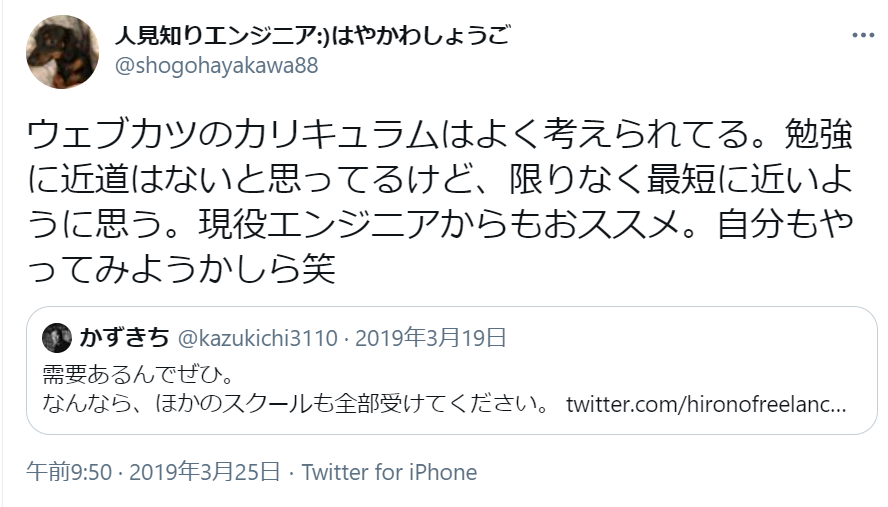
特に現役エンジニアの方の意見がとても参考になったので、ピックアップしてご紹介します。

こちらの方はウェブカツ生ではないようですが、現役エンジニアであり第三者視点での意見だからこそ、信用できる口コミではないでしょうか。
そして、やはり現役エンジニアから見てもウェブカツのカリキュラムは「おススメ」のようですね。
「細かいところまで指摘される」という意見も多数
ウェブカツ生のあいだで散見される意見についてご紹介します。
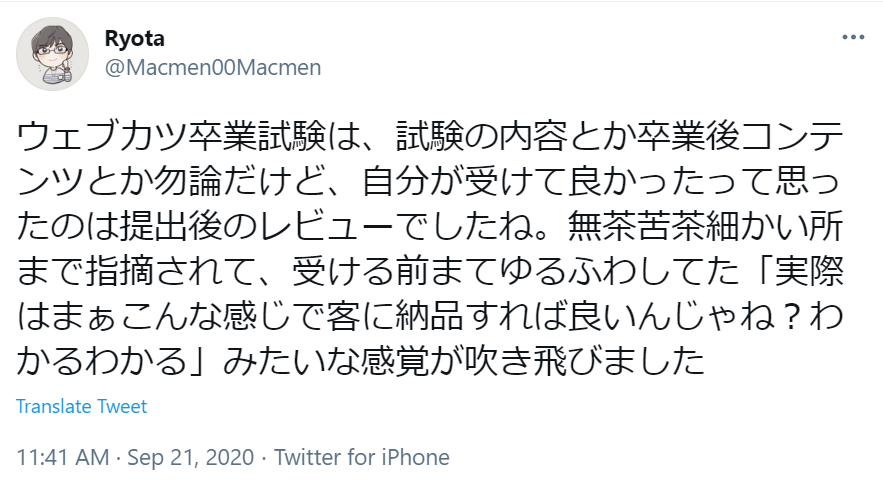
卒業試験のレビューを受けたあとの感想について、以下のような口コミが一定数見受けられました。

ウェブカツの卒業試験は中々キビしい様子。
特に「細かいところまで指摘される」という意見が多く投稿されていますが、「しっかり見てくれるからこそ頑張れる」、「勉強になる」などの前向きな受け止め方をしているウェブカツ生が大多数です。
ウェブカツを受講した生徒から喜びの声
ウェブカツを受講した方々は、本当にエンジニアとして活躍できているのか調べてみました。
すると、予想以上にレッスンの効果を実感できている方が多くいらっしゃいました。


ウェブカツは「稼げる人材になる」ことを目的としているスクールなので、ただプログラミングの技術を磨くだけのスクールとは違うということが分かる口コミではないでしょうか。
ウェブカツ受講者からは喜びの口コミが多く見受けられるので、プログラミング学習を検討している方には入会をおすすめしたいですね。

まとめ

今回は、ウェブカツでの学習の進め方を現役エンジニアの視点で解説しました。
ウェブカツの学習カリキュラムは1年生、2年生、3年生の3つのステージで構成されており、入会から一定の期間が経過することで、より実践的なレッスンにステップアップしていけるようになっています。
また、ウェブカツには「法務部」、「営業部」、「起業部」など、他のプログラミングスクールにはないレッスンが受けられるため、将来的にフリーランスエンジニアとして稼げるノウハウが身につけられるという点が大きなポイントです。
そして、記事終盤ではウェブカツについての口コミもご紹介しました。
現役エンジニアもおすすめする充実したカリキュラム、厳しくもしっかり実力がつくように徹底された指導、さらにはウェブカツを受講したことで見事転職やフリーランス案件を獲得できたという内容の口コミをピックアップしました。
どれも実際の生の声なので、ウェブカツのスゴさを実感いただけたのではないでしょうか。
現在、様々な形式のプログラミングスクールが存在する中で、ウェブカツはコンセプト自体が他のスクールと一線を画しています。
ただ「エンジニアになりたい」という思いで終わってしまうのではく、「本当に稼げるエンジニアになりたい」と思っている方には、ウェブカツへの入会を強くおすすめします。
この記事でウェブカツをご紹介できたことで、一人でも多くのハッピーなエンジニアが増えることを願っています。
\ 稼げるエンジニアになろう! /