未経験だけどエンジニア転職がしたい!
でも転職できるのかな?
どうやって転職すればいいんだろう?
年収はどれくらいになるんだろう?
と未経験でエンジニア転職したい方の悩みは様々です。
そこでおすすめなのが「TechAcademy [テックアカデミー]」というプログラミングスクールに通い転職をすることです。
今回は現役エンジニアの筆者が「TechAcademy [テックアカデミー]」は転職が可能なのかという点や実際転職をした場合の年収などについて詳しく解説していきます!
\ テックアカデミーで転職をする /
TechAcademy(テックアカデミー)とは

オンライン学習なので空いた時間に学習することができたり、場所に捕らわれず勉強することができ、仕事と両立して勉強することが可能です。
コース数はWebアプリケーションコース(TechAcademy [テックアカデミー])やフロントエンドコース(TechAcademy [テックアカデミー])
など約30種類あり、自分が学びたい分野を選択することができます。勉強したカリキュラムは卒業後も見放題なのが特徴です。
未経験からエンジニアへ転職はできる?

結論から言いますと、未経験からエンジニア転職することは可能です。
しかし、独学で転職することは挫折してしまったり、モチベーションを保つことが難しく学習が思うように進まなかったりと転職を成功させるのはかなり難しいです。
そのため、プロのエンジニアから学べるプログラミングスクールでプログラミング学習して転職するのが一番の近道です。
未経験からエンジニアに転職をするためには?

未経験からエンジニアに転職するためにはプログラミングスクール「TechAcademy [テックアカデミー]」に受講する事をおすすめします。様々なプログラミングスクールがある中でTechAcademy [テックアカデミー]
をおすすめする理由は3つあります。
1つ目の理由はその理由は未経験の方にもわかりやすいカリキュラム内容だからです。TechAcademy [テックアカデミー]のカリキュラムは未経験の方でもわかりやすく安心して学習することができるのでおすすめです。
2つ目は転職サポートが手厚いことです。受講生限定で受けられる無料就職支援サービスがあり、質のいい求人やスカウトも多い点や、転職に関する相談面接のアドバイスを受けることができるのでおすすめです。
3つ目の理由は受講料金がお手頃だからです。他社に比べて受講料金が割安なので金銭的にも優しい点がおすすめです。
TechAcademy [テックアカデミー]未経験からエンジニアになるためにおすすめのTechAcademy(テックアカデミー)のコースのカリキュラムや特徴

はじめてのプログラミングコース
未経験の方がエンジニアになるためにはまずプログラミングの基礎を勉強できるはじめてのプログラミングコースをおすすめします。
カリキュラム内容としてはHTML/CSS、PHP、SQL,ソフトウェアやOS、アプリケーションやアルゴリズムなどプログラミングが動く仕組みの学習、Wedサイトの仕組みやサービス提供の学習、インターネットビジネスの開発設計や工程の流れ、開発にかかわる職種の学習になります。
カリキュラムの特徴としてはWebサイトを作成してプログラミングの仕組みを理解できます
HTML/CSSで架空のWebサイトを作ったり、PHPで簡単なアプリケーションを作成して基礎から学習してプログラミングの仕組みや知識を身に着けることができます。
Webアプリケーションコース
未経験からWebアプリ開発エンジニアを目指す方にはWebアプリケーションコースがおすすめです。
カリキュラム内容としてはPHP、Git/HitHub、HTML/CSS、Bootstrap、SQL、Herokuを学習します。身につくスキルはHTML/CSSの理解とコーディングスキルやBootstrapを利用した効率的なレイアウト、Git/GitHubを利用したソースコードのバージョン管理やPHPの理解プログラミングスキル、Laravelの理解とオリジナルWebサービスの構築スキルを身に付けることができます。
カリキュラムの特徴としてはTwitterのクローンサイト、メッセージやり取りができる掲示板アプリを作成し、Webアプリケーションの仕組みを理解します。その後、オリジナルサービスの開発をしてリリースを目指す学習をします。
オリジナルサービスを開発した人の感想もTwitterに載っていました。
Javaコース
未経験から需要が高いエンジニアを目指す方にはJavaコースがおすすめです。
カリキュラム内容としてはJava、Servlet/JSP、HTML/CSS、Git/GitHub、SQLを学習します。身につくスキルはHTML/CSSの理解とコーディングスキルやGit/GitHubを利用したソースコードのバージョン管理、Javaの理解とプログラミングスキルやServlet/JSPを使ったWebアプリケーションの構築スキルを身に着けることができます。
カリキュラムの特徴としてはJDBCを使用したデータベースアプリ、お問い合わせフォーム、メッセージのやり取りができる掲示板アプリ、日報管理システムなどの開発やリリースを目指す学習をします。
実際にJavaコースに通っていた人の口コミもございます。
JavaやServlet/JSPのプログラミング言語を使用したwebアプリ開発ができるようになりました。
webアプリを実際に自分の力で開発して現役のエンジニアのメンターの目線で評価していただき問題点や改善点などといったアドバイスをもらえます。
そのため、転職した後でも恥じないような開発スキルを学ぶことができました。
PHP/Laravelコース
未経験からWebエンジニアを目指す方にはPHP/Laravelコースがおすすめです。
カリキュラム内容としてはPHP/Laravel、Git/GitHub、HTML/CSS、Bootstrap、SQL、Herokuを学習します。身につくスキルはHTML/CSSの理解とコーディングスキルやBootstrapを利用した効率的なレイアウト、Git/GitHubを利用したソースコードのバージョン管理やPHPの理解とプログラミングスキル、Laravelの理解とオリジナルWebサービスの構築スキルを身に着けることができます。
カリキュラムの特徴としてはTwitterのクローンサイト、メッセージやり取りができる掲示板アプリ、オリジナルサービスの開発をしてリリースを目指す学習をします。
フロントエンドコース
未経験からフロントエンドエンジニアを目指す方にはフロントエンドコースがおすすめです。
カリキュラム内容としてはHTML/CSS、JavaScript/jQuery、Vue.js、Bootstrap、Web API、Firebaseを学習します。身につくスキルはHTML/CSSの理解とコーディングスキル
やJavaScript/jQueryを利用したアニメーション演出、JavaScript/jQueryを利用したインタラクティブ演出やBootstrapを利用した効率的なレイアウト、Ajaxを利用したWeb API連携スキルを身に着けることができます。
カリキュラムの特徴としてはアニメーションを用いたサイト、APIを活用したサイト、オリジナルWebサービス、リアルタイムチャットサービスを開発・リリースを目指す学習をします。
すべてのコースにパーソナルメンター制度がついており、週2回のマンツーマンメンタリングや、チャットサポートも付いているのでわからないことや質問があった時に気軽に聞くことができます。
TechAcademy(テックアカデミー)で転職を成功させるには?

TechAcademyで転職成功させる為には特に以下のコースを受ける事をおすすめします。
TechAcademy proコース
転職保証が付いた転職を目的とした学習から転職を行うコースです。未経験の方や初心者の方でも12週間で転職することが可能です。
Javaコース
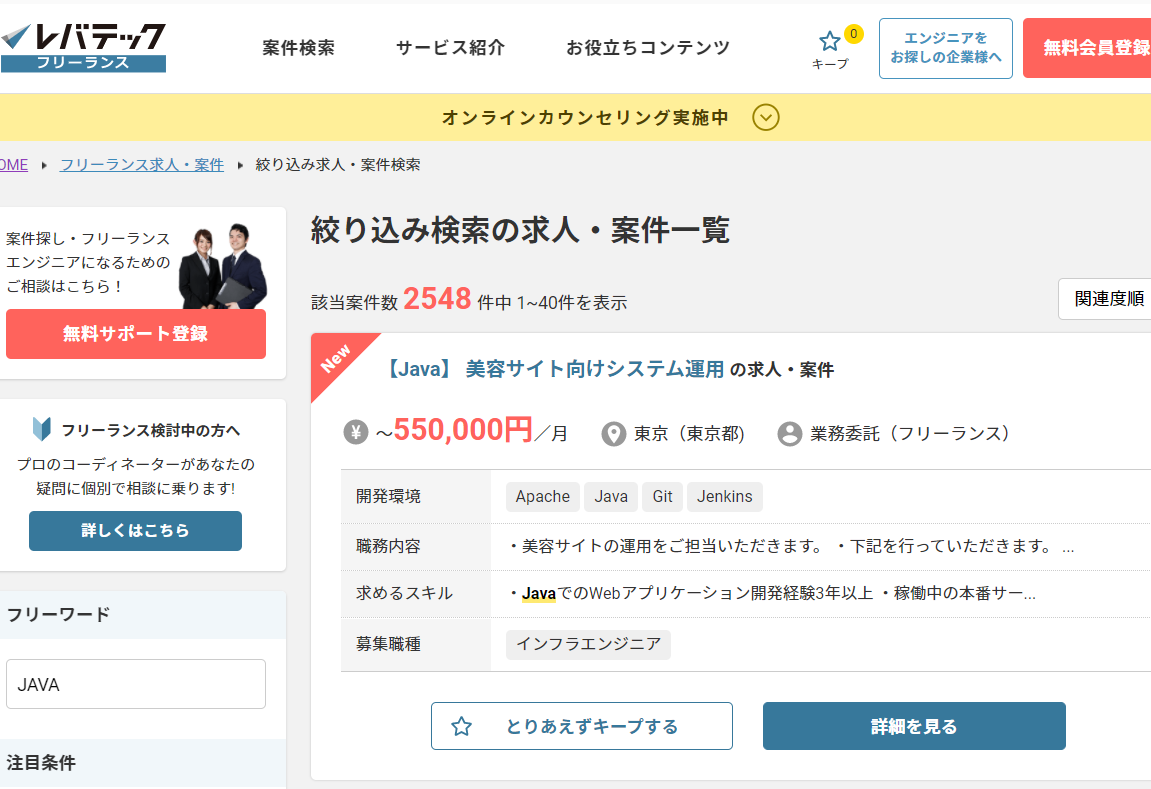
Javaは世界的に人気で需要もあり、勉強すると様々な仕事に直結しやすいのでおすすめです。求人数がとても多いのでJavaコースで知識を身に着けると転職成功しやすいです。

実際にレバテックフリーランスでは2548件の求人がありました。(2020/12/01現在)
PHP/Laravelコース
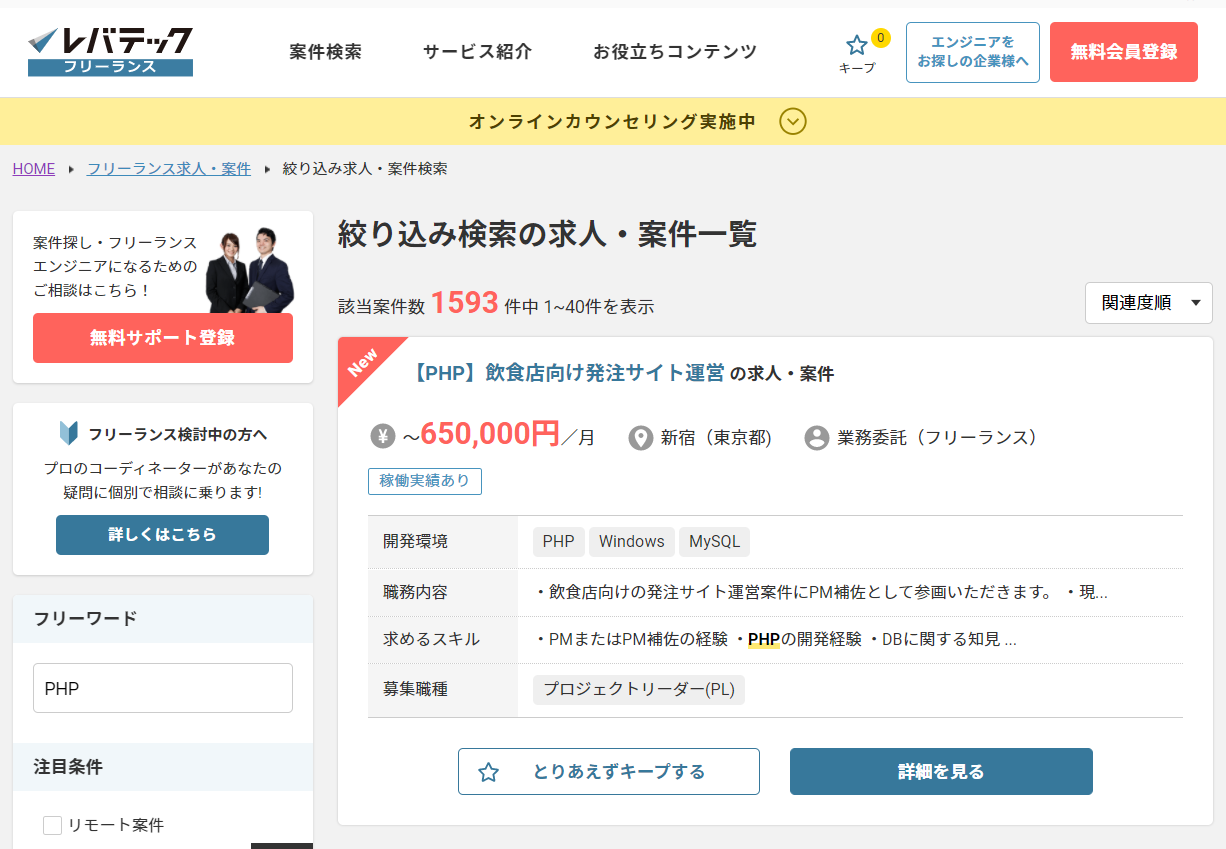
PHPは古くからある言語で世界的に使われています。未経験の方でも比較的簡単にWeb発を行うことができます。需要が高く求人数も多いので転職成功しやすいです。

実際にレバテックフリーランスでは1593件の求人がありました。(2020/12/01現在)
未経験からエンジニアに転職した場合の年収は?

未経験からエンジニアに転職した場合の年収の相場は初年度で330~360万円になります。
一見低く感じますが、スキルアップや経験を積むことによって年収はどんどん上がっていき、年収500~1000万円台を目指すことも可能です。また、現在は働き方改革で副業でも稼ぐことができます。
業界経験が10年くらいで達成できますが、若くても成果を上げてけば上げてくほど年収は高くなります。
スキルアップの例
スキルアップの例としては新しい言語を習得していくことです。
様々な言語を習得することによって仕事の幅が広げることが可能になります。
また外国語を身に着けるのもスキルアップをするために大切になっていきます。
エンジニアの仕事は国内だけではなく国外にも多数存在します。収入を上げるには国外も視野に入れるという方法もあります。
例えば英語や中国語など習得をすることができれば国外でもエンジニアとして働くチャンスをつかむことができます。
経験の例
経験とは実務経験のことで様々な実務をこなすことによって、できることが増えていきます。
設計から実装までできるエンジニアになれば、手を動かすだけのエンジニアよりも市場価値は高くなります。
副業で年収をアップさせる例
近年、働き方改革で副業を認める企業も増えてきました。
暇な時間でプログラミングをして副業収入を得ることも可能です。
【副業で10万円】TechAcademy(テックアカデミー)でフロントエンドを学ぼう!
【副業で10万円】TechAcademy(テックアカデミー)で動画編集を学ぼう!
【副業で月10万】TechAcademy(テックアカデミー)でWebデザインを学ぼう!
副業で月10万円稼ぐことができれば、年収は120万円アップします。
実際にTechAcademy(テックアカデミー)で転職した人の声
未経験からの転職活動で気をつけるポイントは?

気をつけるポイントは以下の3つです。
- IT業界の知識をしっかりとつける
- ポートフォリオを準備しておく
- どんなエンジニアになりたいか目標をもつ
ではひとつずつ解説していきます。
気をつけるポイント1 IT業界の知識をしっかりとつける
業界の知識をつけるのはプログラミングの知識やスキルを身に着けることよりも大切なことです。
そうしないと転職後に失敗してしまいます。
業界知識が曖昧なため面接時に求められていた答えと違うことを言ってしまうかもしれません。
こういったことにならないために求人の募集内容はどんなものなのか、エンジニア業界は現在どうなっているかなどの知識をしっかりとつけるのがポイントです。
気をつけるポイント2 ポートフォリオを準備しておく
未経験からエンジニアとして転職活動をする時に大切なことはポートフォリオを準備しておくことです。ポートフォリオとは自分で作ったサービスやアプリなど、自分のスキルや能力をアピールをする営業資料のことです。言いかえると、履歴書の自己PR枠です。
例えば「未経験ですがやる気はめちゃくちゃあるんで採用してください!」という人と「未経験ですがオリジナルのサービスを自分で作りました!採用してください!」という方が面接した場合間違いなく後者の方が有利になります。
どうしてかというとやる気を気持ちではなく自分自身の成果物で証明できるからです。
TechAcademyでは自分オリジナルのサービスやアプリを開発することができるのでポートフォリオを充実させることができます。
気をつけるポイント3 どんなエンジニア目標をもつこと
未経験からエンジニア転職するときに大切なことはまずどんなエンジニアになりたいかと目標を定めることです。
例えば「インターネットのシステムやWebのアプリケーションの設計や開発や運用が完璧にできるエンジニアになりたい!」や「情報セキュリティーに特化したエンジニアになりたい!」などです。
就職先を選ぶときにはその目標の土台となるスキルを身に着けられる企業を選ぶことが大切です。
未経験の人が最初から自分の理想としている企業に入社しよう思っても可能性はゼロに等しいと思います。しかし、スキルや知識の土台をどんどん身に着けていくことによって希望している企業に近づくことは十分可能になります。目標を持つことは絶対に必要です。
まとめ

現在IT業界は急成長しておりエンジニアの需要が高まっています。
エンジニアはスキルが上がっていくにつれて年収も高くなっていくので、未経験からエンジニア転職するのであれば早めにするべきです。
TechAcademyで気になったことがある人や興味が湧いてきた人は、説明会や無料体験があるので受ける事をおすすめします!
\ まずは無料で話を聞いてみる /
