こんにちは、現役エンジニアの筆者です。
この記事ではプログラミングスクールのCodeCamp(コードキャンプ)のデザインマスターコースを受講して「副業で稼げるようになりたい人」向けに、デザインマスターコースのカリキュラムの内容や、実際に稼ぐ手順について解説していきたいと思います。
この記事を読めば、CodeCamp(コードキャンプ)のデザインマスターコースのカリキュラム内容と、受講後に「副業だと、どれだけ稼げるようになるのか」について理解できるようになります。
結論から言うと、CodeCaemp(コードキャンプ)のデザインマスターコースを受講すると月10万円稼げるようになります。
CodeCamp(コードキャンプ)デザインマスターコース

まず初めに、CodeCamp(コードキャンプ)のデザインマスターコースで学べることについて解説していきます。
CodeCamp(コードキャンプ)のデザインマスターコースで学べるスキル
CodeCamp(コードキャンプ)のデザインマスターコースでは、下記のスキルを習得することができます。
- 観光情報サイト
- カフェのホームページ
- 写真加工・バナー・ロゴ制作
- レスポンシブ対応のwebデザイン
特に現代のWebデザイナーに求められる「スマホに最適化されたデザインと操作性」を基礎から学べる点が良いですね。
レスポンシブデザインは現代のWebデザイナーには必須のスキルです。
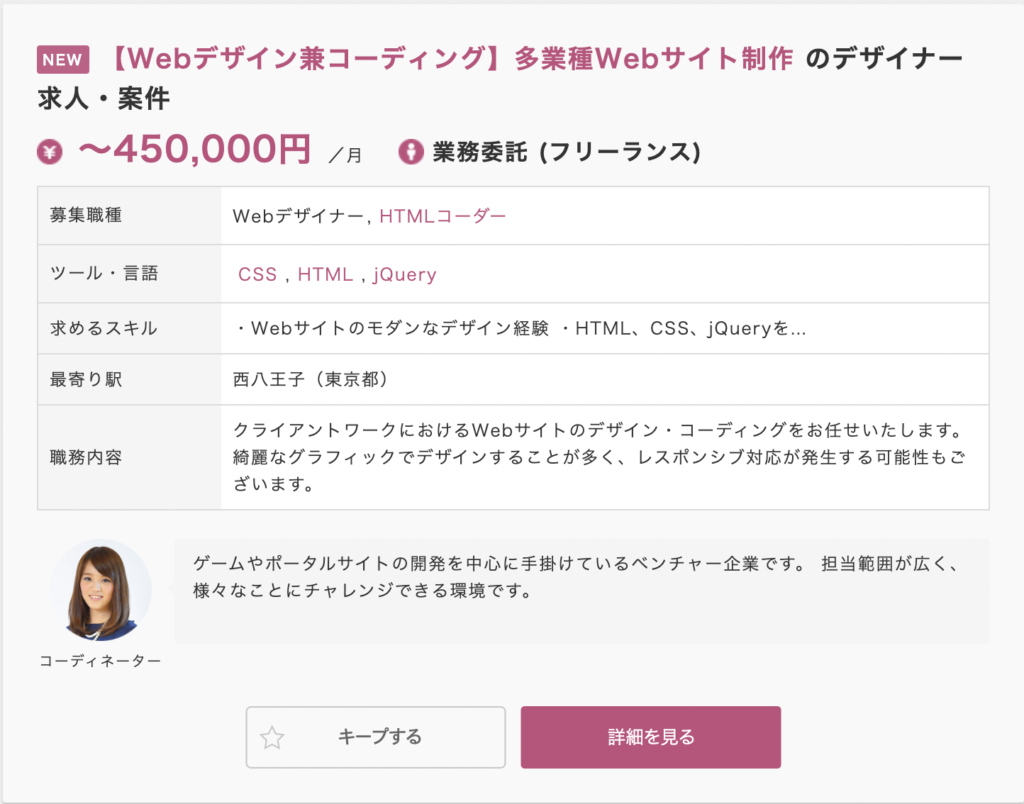
レバテックフリーランスの案件にもレスポンシブ対応について言及しているものがあります。

そして学習カリキュラムを通じて以下のスキルを身に付けることができます。
 | Illustratorはロゴやアイコン制作、レイアウトで使用するソフトです。webサイトの制作現場では、Photoshopと併せてIllustratorも使えることが望ましいです。 |
|---|---|
 | Photoshopは写真を加工・合成したり、美しいグラフィックを作ったりすることができる画像編集ソフトです。プロのデザイナーがwebサイト制作の現場で使用しているソフトで画像加工を学びます。 |
 | HTMLはwebサイトの構造を決める言語です。webサイトに文字や画像を表示させます。webサイトでHTMLを使っていないものはほとんど無いほど不可欠です。 |
 | CSSはwebサイトの見た目を装飾する言語です。背景や文字の色や余白を調整しデザインを決めることができます。 |
 | JavaScriptはボタンクリックなどのようなユーザーの動きに応じたwebサイトを作ることができる言語です。 |
 | jQueryはJavaScriptをより簡単に記述できるようにしたファイル(通称:ライブラリ)です。基本的にJavaScript + jQueryとセットで扱います |
 | Bootstrapは簡単に見栄えのいいwebサイトを作れるひな形です。あらゆる画面サイズに対応したレスポンシブwebデザインも学べます。 |
Webデザイナーに必要なスキルについては下記の記事で詳しく解説しているので確認してみてください。

CodeCamp(コードキャンプ)のデザインマスターコースがオススメな人
CodeCampのデザインマスターコースがオススメなのは下記のような人です。
- Webデザイナーとして就職した学生
- デザインのスキルを身につけたいエンジニア(プログラマー)
- プログラミングもできるWebデザイナーを目指したい方
- 自由な時間と場所で働ける環境が欲しい方
Webデザイナーの主な仕事は、Webサイトのデザインを作成して、実際にサイトを構築することです。
リモートワークやテレワーク環境で自由な場所で自由な時間に働きたい方にとっては「Webデザイナー」という働き方は最適です。
こうした稼げるWebデザイナーとしての必要最低限のスキルを短期間で学習することができる点もCodeCamp(コードキャンプ)のWebデザインコースの特徴になります。
CodeCamp(コードキャンプ)のデザインマスターコースの受講は2ヶ月プラン
CodeCamp(コードキャンプ)のデザインマスターコースでは以下のプランが用意されています。
- 2ヶ月
- 4ヶ月
- 6ヶ月
CodeCampのデザインマスターコースを受講して副業で稼ぎたいと考えている人は2ヶ月コースを選択することをオススメします。なぜなら、4ヶ月や6ヶ月を選択してしまうと、勉強する時間が長すぎてモチベーションを維持することができないためです。
また、短期間で集中して勉強した方がスキルも身につきやすいので2ヶ月プランをオススメします。
CodeCamp(コードキャンプ)のデザインマスターコースを受講後に副業で月10万を稼ぐ手順

CodeCamp(コードキャンプ)のデザインマスターコースについて解説しましたが、一番大切なことは「CodeCamp(コードキャンプ)のデザインマスターコースを受講したあとに副業で稼ぐ」ことです。
行動しなければ1円も稼ぐことはできません。
ここでは、10万円稼ぐ方法を丁寧に解説します。ぜひこのステップに合わせて案件を獲得してみてくださいね。
クラウドソーシングで案件を受注する
副業で稼ぐ際に、一番最初にオススメするのはランサーズやクラウドワークスなどのクラウドソーシングです。
初心者でも受注しやすいのがランディングページ(LP)構築の案件です。
ランサーズでランディングページ(LP)の作成を調査した結果、1案件の相場は「2万~5万」くらいなので、月に2〜3件を受注できれば、副業で月10万円は稼げます。
ココナラで案件を獲得する
副業で稼ぐ際に、次に考えることができるのがココナラで案件を獲得することです。
ココナラは自分で案件を作成して申し込んでもらう形を取ります。LP作成やバナー作成、Youtubeのサムネイル作成などの案件を作成して申し込みを待ちましょう。
詳しくはココナラで申し込みを増やすコツを読んで試してみてください。
Twitterで案件を獲得する
Twitterで直接契約するのもひとつの手です。「#Webデザイナー募集」などで検索してWebデザイナーを必要としている人を探しましょう。
案件の報酬も手数料がかからないので、うまく活用することができれば簡単に稼ぐことができるでしょう。
このような案件にはポートフォリオを一緒に提出するといいでしょう。Webデザイナーが参考にするべきポートフォリオサイトについて下記で詳しく述べているので、まだポートフォリオを作成していない人は参考にしてみてください。
CodeCamp(コードキャンプ)のデザインマスターコースを受講して副業で月10万を稼ぐ方法まとめ

この記事では、CodeCamp(コードキャンプ)のデザインマスターコースを受講して副業で月10万円稼ぐ方法について解説しました。
副業収入を得たいと考えている人は、即行動することをオススメします。

