フリーランスとしての独立や副業をするための職業として、Webデザイナーが注目を集めています。
これから益々成長していくIT分野の職種であることと、「もののデザインをする」というクリエイティブな職種であることが人気の理由となっているようです。
スマホやPCを日常的に利用するようになった現代において、「デザイン」によってWebコンテンツユーザーに感動を与えられることが、Webデザイナーという職業のやりがいとなっています。
そんなWebデザイナーとしての活躍を目指す方に向けて、「ポートフォリオを充実させる」という事が成功のポイントであると考えます。
当記事で紹介している現役Webデザイナーのポートフォリオサイトをご覧いただき、ぜひご自身のポートフォリオづくりの参考にしてみてください。
\ Webデザイナーを目指すなら /
webデザイナーがポートフォリオを充実させる必要性

Webデザイナーとして活躍していきたいのであれば、ポートフォリオは必須です。
Webデザイナーなどのクリエイティブな職種で自分を売り込む場合、文字だけのプロフィールでは自分のスキルやセンス、熱意が相手にうまく伝わりません。
そのため、ひと目で自分の実力をアピールできるツールが必要なのです。
フリーランスのWebデザイナーであれば、ポートフォリオの質がクライアントから受注できる仕事量に直接影響するため、フリーランスとしての活動の生命線になるといえます。
また、フリーランスに限らず、会社員のWebデザイナーとして転職や就職を考えている方にとってもポートフォリオは重要なツールです。
Webデザイナーという職業の注目度が高まっている昨今において、激化している競争を勝ち残っていくためには「いかにポートフォリオを充実されられるか」が成功するための大きなポイントの1つになります。
ポートフォリオを充実させ、自分の持つスキル・センス・熱意を最大限アピールし、多くの仕事を任せてもらえるWebデザイナーになりましょう。
Webデザイナーが参考にするべきポートフォリオサイト10選

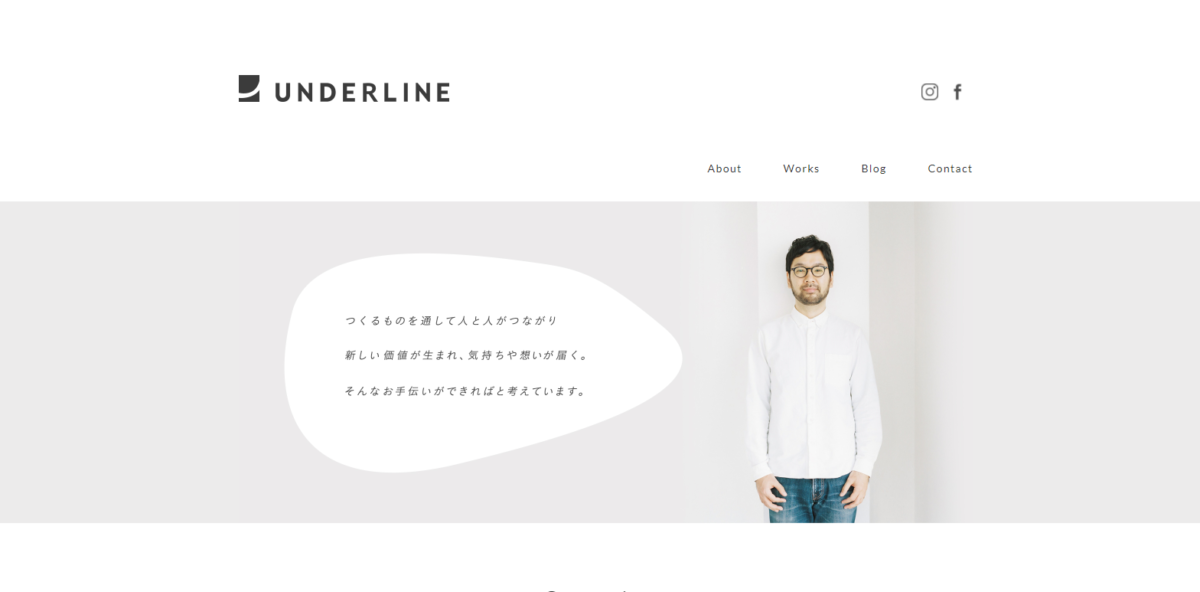
UNDERLINE

大阪にてフリーランスでWeb制作をされている徳田 優一さんのポートフォリオサイトです。
白が基調のスッキリとしたデザインとなっており、上品さとやわらかさが感じられます。
また、トップページにご自身の顔が写った写真を掲載しているため、フリーランスWebデザイナーを探しているクライアントにとっては安心感があります。
写真に加えてブログも掲載されていることから、個人の人柄が伝わやすく、親近感を持ちやすいサイトになっています。
ご自身の写真とともにフリーランスWebデザイナーとしての想いが綴られている点もポイントです。
S5-Studios

アートディレクター、Webデザイナー、フロントエンドエンジニアとして幅広くクリエイティブな活動をされている田渕 将吾さんのポートフォリオサイトです。
もちろん過去に手掛けてきた作品も掲載されているのですが、それを見なくてもひと目で技術力の高さが分かる圧巻のポートフォリオサイトです。
サイト内には多くのギミックが仕掛けられており、オブジェクトのマウスオンやスクロールによって様々な「動き」を体験することができます。
ところどころに繊細で複雑な「動き」のギミックが見られるため、Webデザイナーとしてだけでなく、フロントエンドエンジニアとしての技術力の高さもうかがえます。
自身の持つ技術力を存分にアピールされているので、Webデザイナーを目指すなら必ず参考にするべきサイトの1つです。
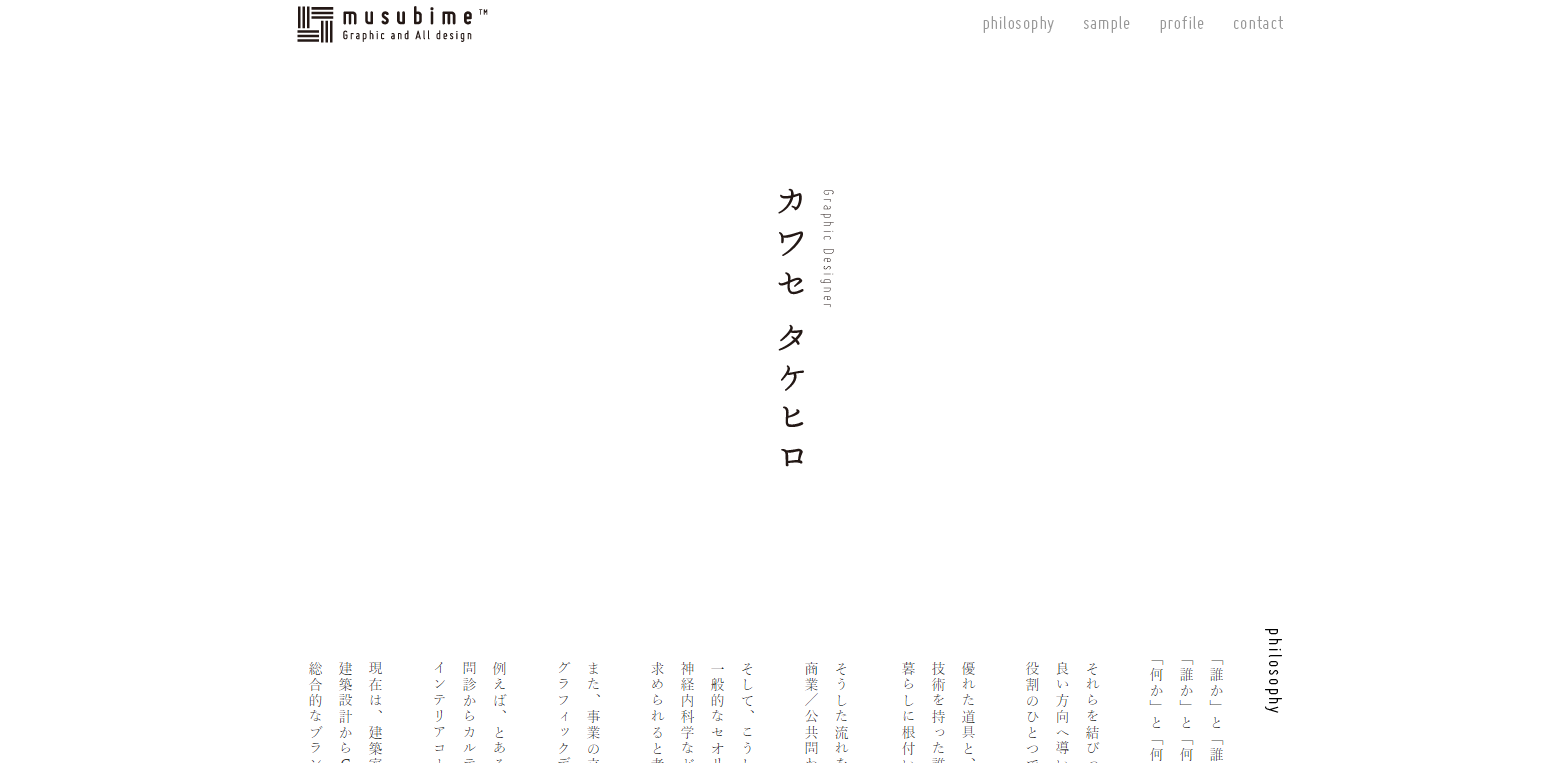
musubime

縦書きの名前が印象的なこちらのサイトは、グラフィックデザイナー、コンセプターとして活躍されているカワセ タケヒロさんのポートフォリオサイトです。
1ページでシンプルにまとめられているため、見やすい構成になっていることが特徴です。
デザインに対するご自身の哲学も綴られており、力強い信念を感じます。
また、縦書きの文章であることから和風っぽさと独特のセンスが感じられます。
ポートフォリオサイトでは、自分の実績や技術力をアピールすることももちろん重要ですが、「Webデザイナーという仕事をどのように考え、何を大切にしているか」ということを示すことも大切です。
しっかりとした信念を持っている人に仕事を任せたいと考えるクライアントも多いので、自分のパーソナリティを表現することも考えてみましょう。
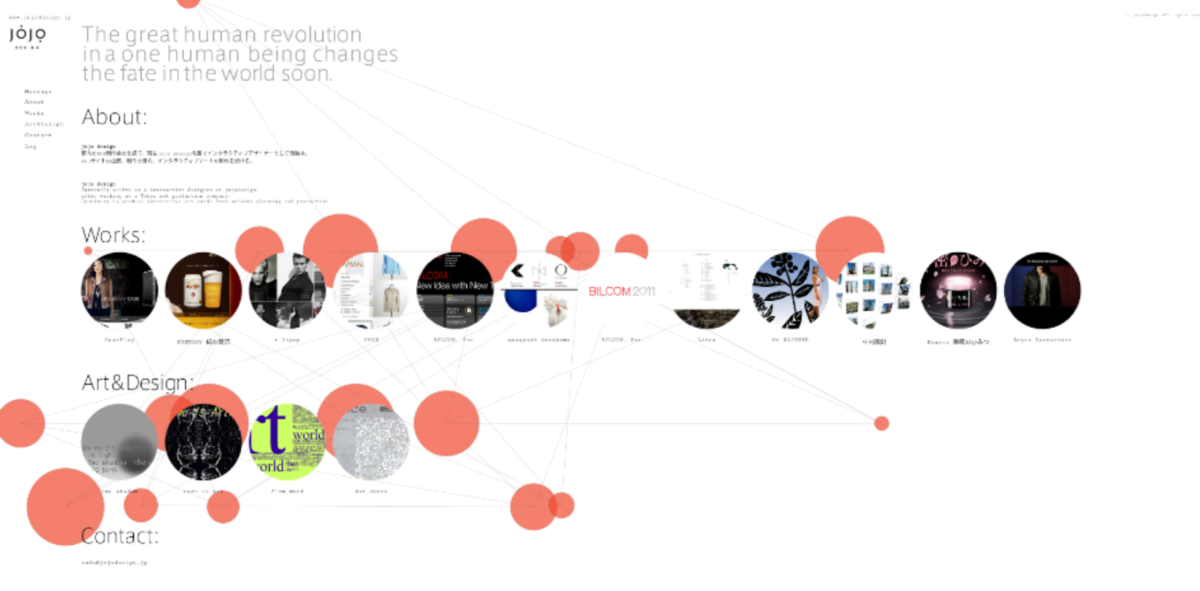
jojo design

「jojo design」名義で活動されている、岡本 順一さんのポートフォリオサイトです。
メイン画面の背景では赤い円形のオブジェクトが画面枠を跳ね返るようにして動き、それらのオブジェクトどうしを直線が結ぶように連動して動きます。
実績のアイコンも円形に型取ってあり、サイト全体のモチーフを円に統一することで、デザイナーの個性が伝わるオシャレなデザインになっています。
1つのテーマやモチーフを決め、統一感を出す手法を参考にしてみてください。
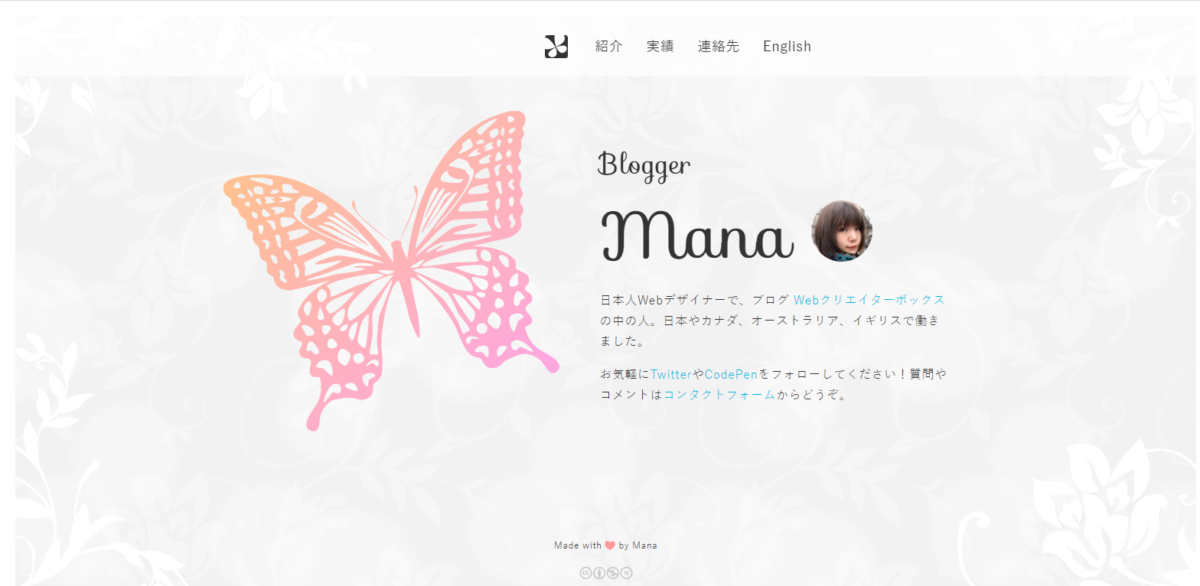
Mana

海外でも活躍するWebデザイナー、Manaさんのポートフォリオサイトをご紹介します。
トップ画面に配置された大きな蝶のグラフィックは、グラデーションで色が変化する仕掛けになっており、華やかな印象を受けます。
ご自身の紹介ページはフル画面の大きな写真を使ったビジュアルになっており、ダイナミックさと美しさを感じます。
また、日本語と英語の切り替えができる仕様のため、海外向けにも実績をアピールできるポートフォリオサイトとなっています。
海外での活躍を目指している方は、ぜひとも参考にしてほしいサイトです。
\ Webデザインについて学ぶ /
NAOKI FUKUSHIMA

分かりやすく1ページにまとめられたこちらのサイトは、フクシマ ナオキさんのポートフォリオサイトです。
トップ画面から下へスクロールするとタイル形式に実績が並べられており、さらに下段へスクロールすると、Webデザイナーとしての理念が長文で綴られています。
「プロフィール」や「実績」を見るために別のページへジャンプすることがないため、ストレスなく見られる快適さがありつつ、伝えたいメッセージがしっかり伝わるバランスのとれた構成になっているところがポイントです。
また、実績として並べられた写真をクリックするとウインドウが開き、全てのページが見られるようになっているため、ご自身の実績を余すところなくアピールできています。
サイト閲覧者側の「見やすさ」をよく考慮された、参考にしたいポートフォリオサイトです。
mouf design

メインビジュアルからセンスの高さを感じるこちらのサイトは、勘村 洋和さんのポートフォリオサイトです。
実績としてならべられたアイコンにマウスオンすると、企業名や作品名がアクションとともに表示される仕組みになっており、手掛けられた作品も素晴らしいものばかりです。
各所がオシャレなつくりになっているため、このサイトを参考にポートフォリオを作成することでワンランク上のセンスが磨かれるのではないでしょうか。
また、ブログも掲載されており、旅行先での様々な写真も楽しめます。
Webデザイナーとして仕事を任せたいと考えているクライアントだけではなく、一般の方が見ても楽しいサイトになっています。
TAIKI KATO

Webデザイナーとしてだけでなく、映像ディレクション・プロデュース、空間ディレクション・プロデュースなど様々な活動をされている加藤 タイキさんのポートフォリオサイトです。
とにかくオシャレでカッコイイという印象を受けるサイトで、手掛けた作品のどれもが素敵です。
実績が並べられたタイルにマウスオンすると、作品名・プロジェクト名がアニメーションで表示されます。
実績をクリックすると画面を大きく使った画像が表示され、デザインのコンセプトについてのコメントも見ることができます。
クライアントのコンセプトに則って仕事をしていくことがWebデザイナーにとって大切なことなので、このサイトのコメントから学べることは多いのではないでしょうか。
TAKAYA OHTA

CI(コーポレート・アイデンティティ)を起点としたデザインを得意とする、タカヤ・オオタさんのポートフォリオサイトです。
シンプルに実績が並べられたトップ画面となっており、アイコンをクリックするとひとつひとつの実績に丁寧なコメントが記載されています。
コメントを読むことで、どのようなことを大切にし、どのように考えてデザインをしたのか、ということがよく分かります。
きっと、このサイトを見たクライアントは
「こんなに自社のことを考えてデザインしてもらえるのなら、ぜひ仕事を任せたい」
と思うでしょう。
自分のセンスを第一に置くのではなく、クライアントに合わせるというアピールも、良いポートフォリオをつくるテクニックの1つです。
PRESENT

出典:PRESENT
他のポートフォリオまとめ記事でも取り上げられることの多い宇都宮 勝晃さんのサイトは、画面に心地よい余白を残しているポートフォリオサイトになっています。
実績一覧画面では、スクロールすることでオブジェクトが揺らめくアクションが見られ、マウスオンすると画像がズームされるギミックも付けられています。
青い背景色やトップ画面の背景画像、実績のオブジェクトの揺らめきが相まって、全体的に「海」を連想させます。
1つのテーマに沿ってサイト全体に色やギミックを付けているところにセンスを感じられます。
ポートフォリオを作成するならプログラミングスクールもおすすめ

Webデザイナーのポートフォリオ作成において「参考にするべきサイト10選」を紹介させていただきましたが、自分でこのようなサイトをいきなり作るのは難しいものです。
自分でオリジナルのポートフォリオを作成する自信がないひとは、プログラミングスクールに通い、メンターからアドバイスをもらってポートフォリオを作成することをおすすめします。
TechAcademy(テックアカデミー)

現役のエンジニアによるチャットサポートや、週に2回マンツーマンのメンタリングを実施しています。また、コースが終了したあとも、カリキュラムを閲覧できるので、いつでも復習できます。最もおすすめのプログラミングスクールです。
まとめ

今回は、Webデザイナーのポートフォリオ作成において「参考にするべきサイト10選」をご紹介させていただきました。
どのポートフォリオサイトにも、それぞれの個性や伝えたいメッセージを感じていただけたのではないでしょうか。
自身の人柄が伝わり親しみやすさを感じるようなサイトや、技術力の高さを最大限アピールされているサイト、見やすさ・快適さに主眼を置いて設計されたサイトなど、個々の特徴をうまく取り入れることができれば最高のポートフォリオができあがるのではないでしょうか。
まだWebデザイナーとして十分な実績のない方であれば、今後の活躍に向けてできるだけクオリティの高いポートフォリオを作成することが重要です。
ポートフォリオは作品集であり、履歴書であり、名刺でもあるため、ポートフォリオのクオリティによって成功が左右されることもあります。
Webデザイナーとしての知識と技術力を高めて最大限活かし、かつ自分の持つセンスを反映させ、さらに「webデザイナーとして大切にしていきたい想い」をのせることができれば、きっと感動を与えられるポートフォリオが出来上がるでしょう。
ぜひ、当記事で紹介したサイトを参考に、自分なりに最高のポートフォリオを作成してみてくださいね。
\ オンラインでWebデザインが学べる /
